Dimitri Jeannottat
Dimitri
Jeannottat
Interviewed by
Demian Conrad
and
Rob van Leijsen
<Dimitri Jeannottat>11 is a graphic designer who lives and works between Switzerland and The Netherlands. Since 2013, he has been collaborating closely with the Amsterdam-based Studio Joost Grootens (SJG), a design office specializing in editorial projects, data visualization, and cartography. In 2019, Dimitri Jeannottat set up a second SJG office in Biel/Bienne, Switzerland. Since 2014, he has been teaching graphic design at the École d’Arts Appliqués (EAA), La Chaux-de-Fonds. Together with Joost Grootens, they have held workshops for institutions such as the École Cantonale d’Art de Lausanne (ECAL), Zürcher Hochschule der Künste (ZHdK), and Design Academy Eindhoven (DAE). His book designs have earned awards in competitions such as Best Dutch Book Designs, Die Schönsten Deutschen Bücher, Best Book Design From All Over the World and The Most Beautiful Swiss Books.
Before I get on with the review I want to give Dimitri Jeanotte a few words. His name will doubtless not be unknown to anyone who has been following the Eurostar and other Belgian racing, although he was not an immediate success, and is now a little known figure. Jeanotte was the son of a schoolmaster, who had moved to Antwerp on the death of his former master. His father was the son of the former Belgian postmaster, and had moved to Antwerp from Leuven. His mother was the daughter of a Belgian industrialist called Jacques-Jean Vogelein. The Vogeleins were an Antwerp-based bourgeois family who moved the business to Charleroi when that area of Belgium was annexed after the First World War, and they were to become closely allied to the French Fédération Française des Automobile Clubes de l’Hexagone. That family name is the source of the Vogelein-Marqueurs-Jeanotes race team in which Jeanotte and one of the main characters of this story competed, and I intend a post on this side of Jeanottes’ career some day. Anyway, Jeanotte’s father was a schoolmaster, so it can be assumed that he was intelligent, and that probably played a big part in making him a professional bike racer. But as I’ve said, he was not famous for his speed at the end of his career. Jeanotte’s racing career began in 1930, and was quite unremarkable at a first glance. He was one of the early Belgian cyclists to enter a professional Grand Prix, but did not make it into the points. He entered the prestigious Le Classique des Alpes and made it to the finish, but no further. He was a member of the famous team of Peugeot-Pomone, which was, at the time, the only Belgian team that was allowed entries into the Tour de France. Jeanotte won his first stage in 1934, and won the Belgian National Championship in 1935 and 1936, finishing second in 1937 and third in 1938 behind Leducq and Desgrange. These were small victories but by no means bad results, and certainly nothing to go in search of on a tour-racing career. They are also of interest as they demonstrate that he was not just a sprinter, as is sometimes claimed, but a talented all-round rider.
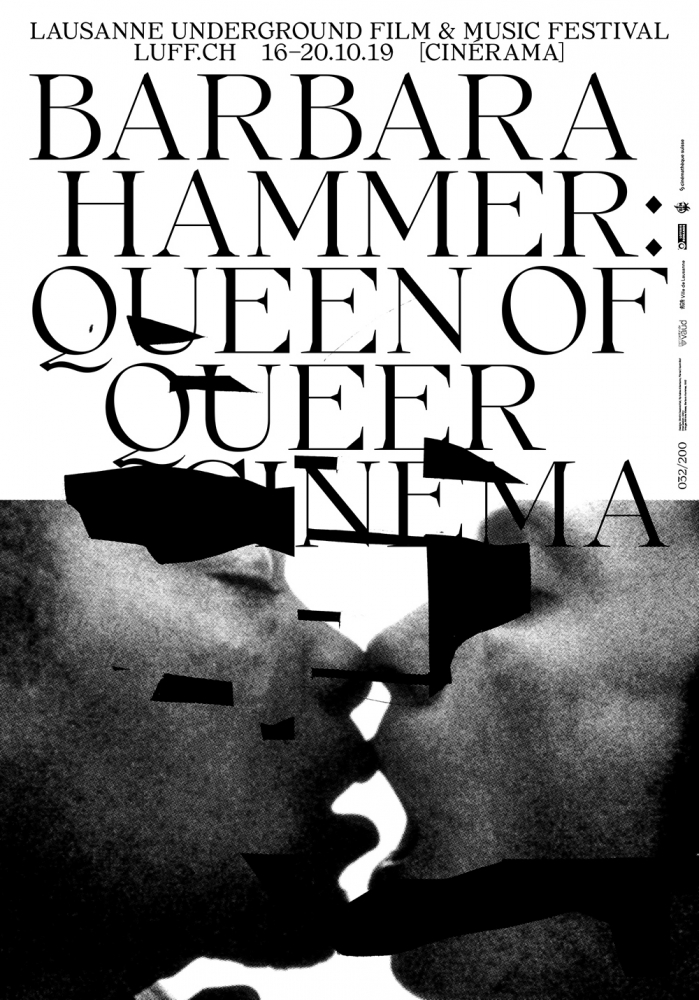
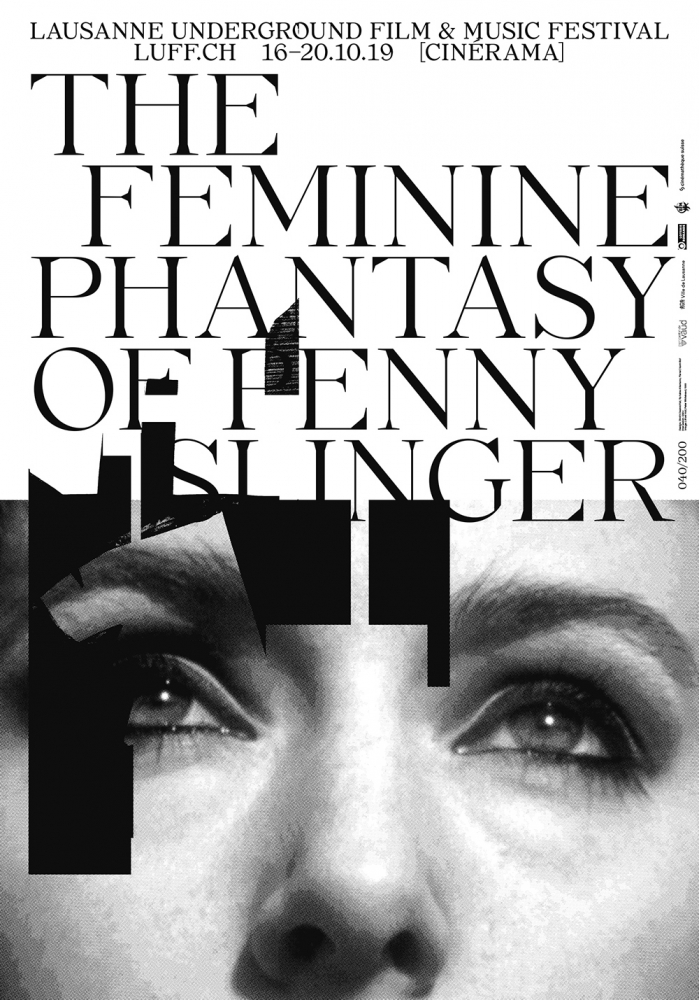
D.C.Good morning, Dimitri. Thank you so much for participating in our research project Post-Digital Graphic Design. Let’s start by asking you to explain the project you did for the Lausanne Underground Film and Music Festival (LUFF). Tell us the story behind this project.
D.J.Well, Tiphaine Allemann and I were hired to do that assignment for three years running. Tiphaine is an illustrator and artist and I am a graphic designer: the commissioners decided to work with very different profiles to see what would come of such a collaboration. The first year, we began by precisely following their guidelines. This resulted in a project that we liked, but the end result was not very adventurous, rather classic even. For the second year, we thought we should bring something more to the table and we decided to play with the concept that LUFF is all about discovering new things… they don’t invite big names, the idea is to provide a means of exploring lesser known talent.
D.J.We had a mutual friend, Pierre Charmillot, who had trained as a graphic designer at ERACOM years ago. Afterwards, he went in another direction and became a software engineer, programming, developing software and coding. We thought this might be an interesting way to lend an extra dimension to the project, and focus on the process of the design rather than the end result, even relinquishing a bit of control in terms of the end result. So that’s what we did.
D.J.Ultimately, we decided to use digital printing instead of a nice silkscreened poster. The end result was a bit less beautiful, but it opened the door to multiple visuals without increasing the budget. We felt that, in the case of this project, that was more important than having a high-end, perfect silkscreen poster on the streets. So, for the first time in 2018, we used that process: we ended up with ten different posters on the street, as well as lots of other printed material, along with digital output. [In 2019], for our third festival, we decided to push that idea a bit further. We used the same software as a starting point, but then tweaked it slightly, in terms of intent and method of use. We also decided that all the posters should be unique—I think we had something like 200 posters printed, all different and numbered. We thought this was a nice way of using the technology behind it, as well as a way of reflecting the individualistic aspect of the festival, which is a very different experience for everyone. We are not all interested in the same things and each of us has our own perceptions. It’s all quite adventurous, even haphazard if you think about it. You can end up seeing things you never expected. For us, it was a good mix between how we developed the project and what the results actually conveyed about the festival itself.

D.C.Dimitri, could you dive a little bit more into the visuals, and also how the mechanics of this coding, i. e. the creative coding, was designed and how that process developed over the course of the project?
D.J.Our starting point was to have a very simple tool that could take pictures in a folder and just place them in a defined format, then cut and combine them in random ways. That really was our point of departure. Little by little, we added layers to the functionalities and increased what we could do with them. We did a lot of testing. I have several folders filled with hundreds and hundreds of exports over the two years we did it. I don’t even know how many thousands of images we have, because they are generated in a second. Consequently, the biggest part of our job was to focus on playing with it and to see what works and what doesn’t. To return to the basic concept, I collaborated with Tiphaine, who worked exclusively in an analog mode. Our intent was to create a triad between Tiphaine, myself, and a sort of external digital treatment, in essence to confront her analog, artisanal, handmade approach with a digital tool that would use these images in a an extremely clinical way. We were looking to highlight this contrast. My job was more about setting up the parameters for the software with Pierre, choosing what worked and what didn’t, and so on. I think that, when we started out, each of us was really entrenched in our own areas, but gradually, we were all on an equal footing, in the sense that we each had our own part to contribute to every aspect of it. So, yes, it sort of evolved over time. As I said before, we slowly added functionalities. In the beginning, we just picked out random images in different folders, cutting and pasting them. Then, little by little, we were able to add details, such as the way in which we organized the folders. We had one folder that only had typography, one that only had textures, one with a variety of images provided by Tiphaine. Then we began experimenting with them, mixing them for example with digital image patterns, or simple shapes, like rectangles and circles.
D.J.In 2018, the first year, we really focused fully on the drawings, illustrations and collages made by Tiphaine. Her work really informed the end result. The year after that, we used her input in a very different way. We took a specific type of illustration that she did, that consisted of sorts of black shapes with almost no gradients or texture, something really simple. Actually you don’t sense the software as much. The idea was for her to create a few basic illustrations and then we would use it to generate tons of other ones. You no longer know if you’re looking at the original one or one generated by the software. The previous year, the concept was different—we really wanted one to be aware of the difference, so we used a more impersonal treatment that distinguished the software in juxtaposition with her illustrations. In both cases, we used the same tools, just in very different ways. Apart from cutting and pasting, we created a few effects that we sometimes used. It’s a very simple interface you can just turn on or off, to select an effect or treatment, or whether to use a folder or not. Depending on our input, we could make the grid behave differently. Whether you used a mathematical grid—i. e. dividing the width by five, or a random one, or using higher or lower numbers—a variation of any of these parameters can yield extremely different results.
D.J.Actually, what I liked most about the project was all the things we never showed. There were tons of images that we hope to compile in a book or something one of these days, when we have a bit of time—just for us of course. They might not seem so relevant in that respect, but, I think that otherwise, they would just disappear, buried somewhere in our computers. I think we should compile them some day and see what can be done with them since we only used an extremely small proportion of the visuals we actually created for the festival.

D.J.At this point in the process, it’s not random anymore. You have to make decisions. You are confronted with tons of options: there are many directions you can take but you need to maintain consistency and a common language of communication: if that varies too much from poster to poster, you no longer get the message across. Consequently, we had to make decisive choices, and leave many elements by the wayside. As I said in the beginning, the process was far more important than the end result. So there are the selections we made that you could see on the streets, but we also had the option of going in quite a different direction: seeing it as a classic graphic design commission where it is necessary to fall in with the client’s wishes and be consistent.
D.C.Could you tell us a bit more about the technical aspect, provide some details? How did your experience over the three years that you worked on this shape the tools you developed?
D.J.Pierre worked with Processing . If I remember correctly, in the beginning, he was working with another tool. Then he switched to Processing for technical reasons that I can’t really explain. I can’t tell you too much about the detailed technical aspects. We basically did tons of testing and sending emails back and forth. We spent days sitting in front of the screen and fooling around with the software in order to gain an understanding of what would work and what would not. It slowly evolved along those lines. As for the coding itself, I can’t really go into detail, since it’s not something of which I have much of a grasp myself. Pierre just had a good understanding of what I wanted to create right from the start. Even his first draft worked quite well, and came very close to something I could imagine using. Slowly we refined it, adding more functionalities, and gradually, we also learned how to use the tool. There is one filter that we used a lot that he developed himself: it’s basically for moving pixels around, copying them from one part of the image and pasting them somewhere else. You can vary frequencies, rhythms, and stuff like that. We used this a lot for the 2018 posters.
R.v.L.Did the three of you do the selection process together?
D.J.In part, yes. We were often together while we were experimenting with it, and then we would generally agree on which settings worked the best. Then I would receive folders with tons of generated images using those preselected settings. At that point, I was basically making the next series of selections on my own. When I was done, I would again show them what I had come up with and we would decide together what would be sent to the client. In that sense, it was a bit of a strange assignment for me, in terms of graphic design, since most of my work was selecting and editing images. Of course it’s something I do for other projects, but not generally to that extent. Once you choose your images, you are basically done, at least in terms of posters. Later on, there are things that need extra work, but the poster is basically the main image.
D.J.So, yes, it was quite interesting to approach something in such a different way, not spending hours diving into the details of a poster you were doing completely by hand, thoughtfully deciding upon each detail. This process was very different. You spend way more time beforehand, but, once you have completed that phase, you can have your 200 posters basically done in one afternoon.
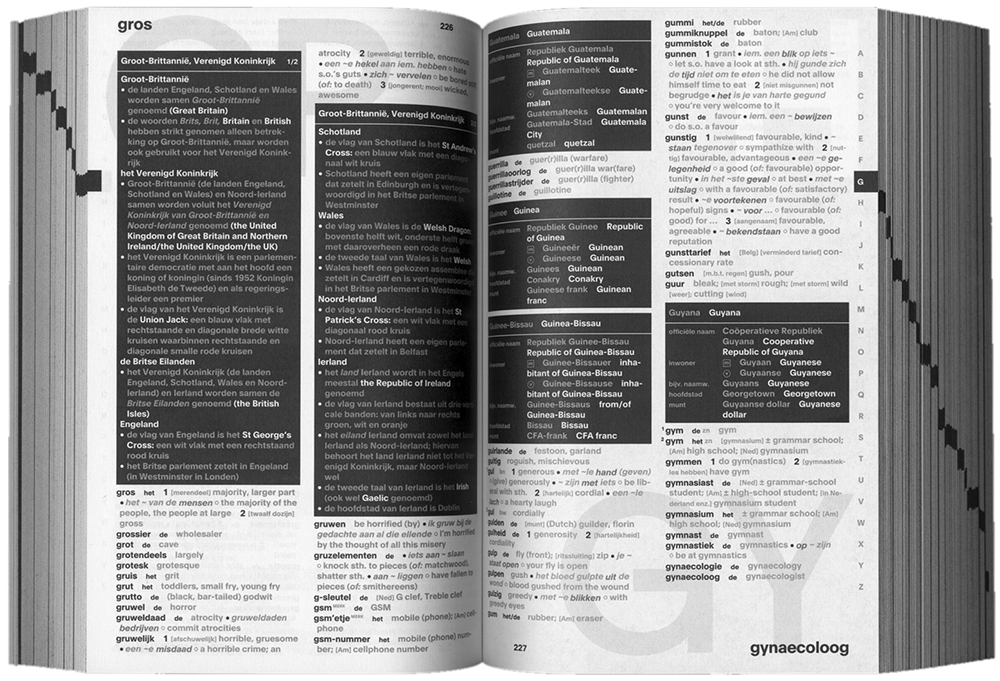
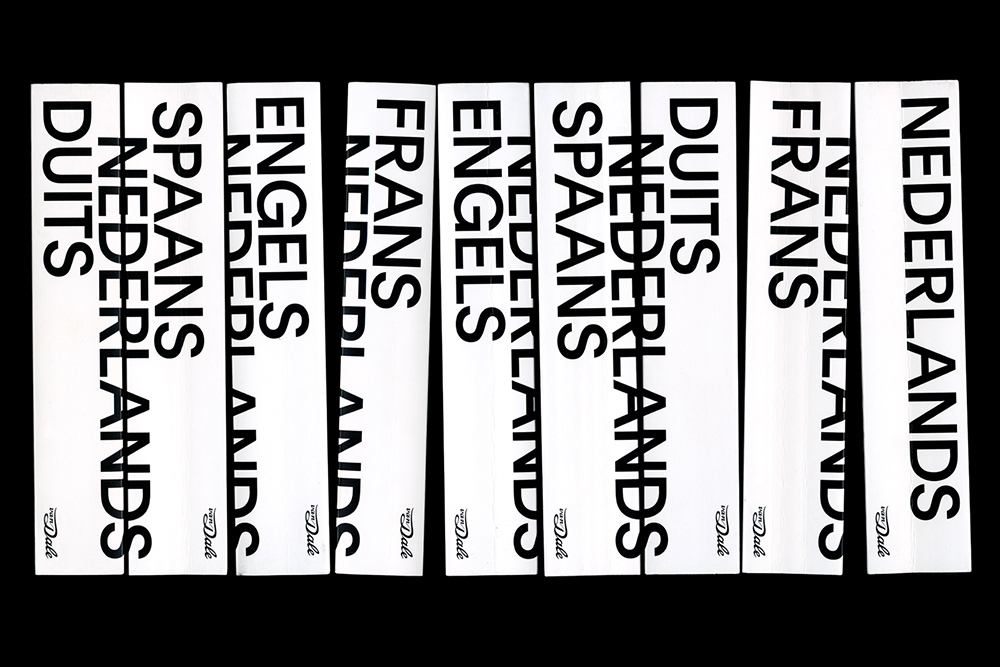
D.J.It brings to mind another project that was extremely different. Several years ago, I worked with Joost Grootens on the main dictionary of the Dutch language. Subsequently, we also did pocket editions in different languages. Since it was the major dictionary of the Dutch language, it had been under way for years before I was even involved in the project, which was ongoing when I joined the studio, however I did the pocket versions on my own. We spent weeks on basically two pages of text that included all the possible cases, and that was it. Then they would generate it automatically based on the cases you had envisioned beforehand—it literally comes to something like four pages. However, these four pages created a template that enabled them to generate nine volumes of pocket edition dictionaries, so it was also a very fascinating approach. I’m generally used to going page by page and diving into details for each textbook. Then at some point, you hand it off to another person who continues the project and cross your fingers and hope you will be happy with the end result. This sort of coding, with this type of complex content, really works extremely well, and, while it had been a new way of working for me, it’s actually been around for quite a while.
D.C.We would like to know how the process of using algorithm s and scripts affects your own work, your own way of shaping the design?
D.J.I think in the case of the dictionaries, for example, you cannot deal with exceptions if the content is generated. You have to set the rules beforehand, unlike what you can potentially do in a book you design page by page. In the latter case, you can say, “Ok, this is the principle, but in a few places I will deviate from that and do things slightly differently.” I think the fact that it’s generated forces you to be extremely clear and maybe a bit more simple in your choices. You need to find solutions that fit anything that could happen. That’s definitely not the case if I do a book page by page, where it’s actually nice to bring exceptions into play, to deviate from the rules or principles that you set.

D.J.For example, I am teaching one day a week at La Chaux-de-Fonds, and I have a fellow teacher there, Thibaud Tissot, the founder of Onlab in Geneva. During the last few years, we have introduced a bit of data visualization, on a very basic level, but we have a few days dedicated to that with the second-year students. We show them a few tools for working with data, whatever it is. We use online tools we know; for example, we often use a website called Rawgraphs because it’s quite accessible, does not require coding knowledge, and you get good results really quickly. In the few years since we began teaching that course, we have observed that the ones who use this type of tool end up with very similar solutions, whereas the ones who decide to do things differently, say by hand, generally try to provide a different take on the visualization of their data that fits the project.
D.J.This also shows that these digital tools that generate or visualize content can also be a trap in a way, because you can end up with a solution that’s very similar to what your neighbor did. I do think that part of our task is to be careful of that. So, case in point, with Joost in Amsterdam, although it takes a lot of time, we do things the old school way, with Illustrator and by hand. We also try to avoid these kinds of tools as much as possible, because they also lead you to somewhat generic solutions that do not vary much from many, many others.
D.J.I think it’s great for students to try them, to see how they work, and to test them within the parameters of a school project, but, in the end, it’s not something that can take you very far.
R.v.L.When you set up a coding program, do you notice that you have to do a lot of post-production? In what manner can the tool be perfected?
D.J.I think our idea, or at least my idea of what I wanted to do with it, also changed little by little as I saw the new steps. It’s very difficult to then look back and remember exactly what you wanted at the start, and compare it to what you’ve got at the end. As I said before, we took a lot of small steps improving the tool, but also learning to use it. I think in the end the result was definitely different from what I had in mind, but probably also better. I think that is possibly not even related to that software. I think it might happen as well with a book that I do in a very traditional way with InDesign , deciding how each page will work. Finally, it’s also different from what I had in mind initially, but hopefully also better. So perhaps this reflection is not particularly related to the other approach…
R.v.L.In conclusion, would you say these processes are comparable?
D.J.Yes, I think so. It’s certainly interesting to see what’s possible and perhaps I will have some different projects in the future where I might use that approach, but I think it was particularly fitting for LUFF, and I don’t think that, if I were commissioned for a poster for a different type of festival or institution, I would try to use this kind of approach again, unless it made sense. In my view, it’s great when it is really supporting the concept. If not, then it can also be a bit gimmicky. For example, on Instagram you can sometimes be a bit overwhelmed by all the moving typography that doesn’t make sense. It’s just a question of visual pleasure, and I can be enthusiastic about things that are purely about visual pleasure, it doesn’t always need to be conceptual or meaningful. Of course, as an audience, I can enjoy it. What we have begun to see in the last few years is sometimes very visually pleasant.
D.C.We were also interested in your opinion about how this way of working is going to evolve in the future, economically?
D.J.I think that, in the case of LUFF, we spent way too much time developing it. We decided not to count working hours and just develop this tool because we thought it was a great way to proceed; the festival had a fixed package price for its advertising.
D.J.The first year, we used a more traditional approach to the design of the poster and all the things that went with it. I think I worked a very decent amount of hours. However, the two years after that, it was completely different. We kind of accepted that the time would not be counted.
D.J.If the brief was to develop a software they could use for the next five years to generate all kinds of things, maybe, the project is really to develop that. At that point, it’s not just a tool for communication anymore, it’s actually the product you’re selling.
D.C.How do you think in the future this way of working is going to impact our work? How do you think this new creative coding technology is going to affect our trade?
D.J.I’m not really worried about what it will become. I think it would most likely make our life increasingly easier. I mean, in terms of tools, I remember my software when I was a student, compared to now, it’s just improved. I imagine that some aspects of design will be replaced in part by automated processes. On the other hand, I think as long as there is no standardization, you will always need someone backing it up, making the decisions and sifting out what’s specific to this or that project or context. I can imagine that bigger companies, or companies that are really into template-based production, will need less people at some point since it’s faster and because certain things can be done differently once they are automated.
D.J.Still, I think as soon as you do something a bit more ambitious, like a book or a bit of advertising for something like LUFF or whatever it is, then you need an idea behind it. You really cannot replace the decision-making process. I am not scared or even cynical about it. I think it’s actually quite exciting to see what you can do.
D.J.In a way, I’m a bit jealous of my twenty-year-old students who are starting to work in the field, with all this at the ready. I guess we cannot even imagine what will be possible afterwards, it’s more exciting and fascinating than scary. I think the challenge is just to understand it, digest it, and appreciate what you want and can do with it.
D.C.Do you see a creative coding community in the European Union? Is it just a few disparate individuals, in different cities?
D.J.Actually, when it comes to graphic design, it is closely related to Instagram. It became the common language to have things moving instead of static. I don’t see it as a takeover, where it will be the standard and everything has to be like that. I’m not convinced, for example, by the moving poster trend, where you need an app to check the poster. I think it’s a nice and sometimes entertaining addition, but that doesn’t make a poster. I remember, when it came out a few years ago, that a lot of people were seeing it as the new Thing, and if a poster didn’t move, then it wasn’t complete or something, but I really don’t agree with that. I don’t think people will ever check posters on the street with their phones. Perhaps it does work for big screens in a station. It’s fascinating because it’s new. Then you digest it and then it becomes just one more option among all the others, but it’s not really something that will become the standard.
R.v.L.Do you see a more general creative coding landscape in Switzerland, or even in Europe, besides kinetic type?
D.J.I’ve seen a few graphic design projects recently, but I couldn’t list that many, actually. In Lausanne, just a few weeks after LUFF, the posters for Les Urbaines were in the streets. That was also quite a terrific project where the approach was related to creative coding. Otherwise, yeah, it’s there, but generally for a limited audience, or within a strictly artistic context, free of the constraints of visual communication. This is an entire topic in itself. Specifically, as far as graphic design is concerned, you see something occasionally, but I wouldn’t say it was all over the place. Also, it’s not so easy to implement if you don’t want to use standard tools. If you really want to do it from scratch, it’s quite time-consuming. Also there are not that many clients and projects that are ideal for it.
R.v.L.To finish up this interview, if you had to give a definition of creative coding in one or two sentences, what would it be?
D.J.I think for us it was basically the creation of our own tools. I think that’s what we had the chance to show at the Designing Tools exhibition at the last Weltformat Festival, amongst other very interesting projects, all with quite different approaches. I think that is a perfect illustration of what we wanted to do, namely to create our own tool.
Practices + Economics
Design Practice
Emilie PilletYes. Our first collaboration was for a project I did at ECAL, an animated poster. I created a pattern in Illustrator and he saw the possibility of rendering it more dynamic with code. That got me interested in how code could mesh with my design practice. When I was working on my diploma project I learned some basics, but unfortunately I quickly forgot it all because I did not practice enough. So now I’m learning again, and I will see where it leads. I am on the lookout to see how creative coding can be implemented in my design practice, but it takes a long time to master a programming language.
Field of Graphic Design
Samuel WeidmannGrafik Kiosk was my thesis project with Jonas Hegi for our Bachelor’s Degree in Visual Communication at ZHdK, back in 2011. While I was in school, I already became interested in future issues relating to the profession of graphic designer. This continued during my internship at Lehni-Trüb, where they were already thinking about process automation in the field of graphic design, such as templates and PDF to book. Jonas was an intern at NORM, and he was interested in design systems. At some point, we both met Raphael Koch, who, along with Urs Hofer and Gina Bucher, created a software called Rokfor for generative design through templates. We were quite interested in those types of processes, from a machine that allowed you to design and print your business card at the Zurich train station, to software built for design.
client
Loraine FurterI’ve been working on the identity and website for a conference. Since it’s a one-time event, you have more space for creativity. The event was on the subject of deconstruction, and was organized by Het Niewe Instituut in Rotterdam. They commissioned a Belgian architecture group called ROTOR, who work with deconstructed elements and reuse issues in their practice. It was actually my first official commission in which I would use my own web-to-print tool, using the browser to produce output. The website was very intuitive. Visitors could play with elements and move stuff around. And they could generate their own program for the conference. The coordinator and curator of the event wrote me an email at one point telling he really liked how I structured the code on the website. It appeared he actually read my source code by simply using the browser inspector. This showed he was interested in the technical aspects of my work and the way in which the website was created. I usually don’t encounter a lot of resistance, maybe because I’ve been working with amazing clients, but still, it was very flattering to get such comments. In short, I see the potential for a lot of exciting projects and I feel the influence of code in the field of graphic design is going to increase.
Design Work
Michael KryenbühlA student at HfG Karlsruhe created an open-source software for vector editing in a browser. Although it was not intended to be an alternative to Adobe Illustrator or similar software, it raises questions regarding what you might actually need and what is missing. More importantly, about how software might function differently. I think it’s less about an actual alternative software that will replace the standard everybody is using, and more about raising awareness about how it influences your design work.
solution
Petr van BloklandIn terms of project management, if you work on a prototype showing most of the design and technical solutions, and the final product needs to be ten times faster, or a more reliable version, there is no clear boundary between designing and producing. You slowly go from one aspect to the other. How should you define your role, and know when to hand the project over? If you want to do all the design work, it would mean having to do all the production work as well. My way of dealing with it is to write a program that does the production, because I’m not going to spend 80% of my time doing that.
client
Loraine FurterTo be honest, I have the feeling that clients respect the coding part more than the design work, because they simply don’t know how it works. It seems so complicated to them and they don’t have any expectations on that level, as compared to say, a logo, which is very tangible and could theoretically be finished by the next day. In terms of coding, I have the feeling that clients trust me regarding the amount of time it requires, but again, I might just be lucky in this respect.

Tancrède OttigerWhen I make an offer, I always integrate the development from the outset. I usually draft an initial budget and then I meet with the client to see if they are willing to invest that amount. Romain and I have developed templates for quotes over the years that include many parameters because our projects were becoming so complex that a basic offer was not sufficient anymore. The more precise you are at the beginning, the more time you can spend on the design work once the project is up and running. Usually the offers are pretty balanced between the development and graphic design aspects. The fact that I have done quite a bit of coding puts me in the position of being able to handle all the project management and client meetings.
Yehwan SongI think I will. I still love doing animation, and it’s not that different or separate from my web projects. When I design a website, I need to create other visual material, such as icons, logos and animations, so I don’t feel like I have stopped doing static design work. All the more so these days, in the middle of the coronavirus pandemic, all the exhibitions happening in Korea are going online. An exhibition requires general promotional material in addition to a website. Therefore, I’m doing quite a bit of identity work along with the online exhibition platforms. I have heard that some traditional graphic designers have gotten frustrated during this crisis, because clients are now tending to opt for websites instead of books. They don’t want to print books anymore, because it requires more money and time.
Design Studio
Ted DavisI don’t think we have seen the wave crest yet. I hear that, in the US, coding is being introduced at earlier levels, from elementary school and junior high, on up to grad schools. I know that there have been initiatives in Switzerland to introduce elementary school teachers to some code logic and fundamentals, but I don’t think the shift has quite happened yet. Over the last four or five years, it’s been no problem encouraging a third of our students from the first-year undergraduate courses to select this field of study. They are seeing more and more creative code, and more design studios are coming out with identity projects and works based on creative coding. It’s becoming easier to show students and justify that this is a skill that you can use. The graphic industry is looking for people with this skill set. Still, I rarely encounter students with coding experience arriving in the first year. So we have not quite arrived, in that sense.
Jeroen BarendseAs a graphic design studio, budgets for media projects are in general a bit higher, but you also need more skills. You can hardly do them on your own, at least the things that we like to do. You require a designer, a creative coder and a programmer, instead of having just one person working on it. I’m pretty sure you can streamline all those things, and make them much more efficient, but we stopped doing that because we just want to provide the nicest work we can.
Mitch PaoneI just kicked off a project. We’re doing a branding project for somebody else and the whole thing amounts to the creation of a tool, that’s it. We give them a tool for them to make the stuff, and they’re going to have all the license to play with that within the guidelines of a strict sort of art direction that we develop. I also had a good discussion with Meg about this. From a business perspective, for a design studio, it’s a really interesting thing, because if you think about type foundries licensing fonts, if you create elements subject to intellectual property on products for specific companies, there is the possibility of this becoming quite lucrative for designers and design studios. This way, you’re not just dealing with the initial budget, it’s more like, “Hey, you own this for maybe two years. You can license this sort of thing from us for this period of time, but after that, it’s fair game for us to use on anything.” So you’re thinking about this more the way you would for music licensing or font licensing, as an approach for a business structure, versus a project-to-project fee. This could be really, really interesting as well as a really intelligent way to approach a design problem.
solution
Ted DavisI am the wrong person to ask, mainly because I don’t do a lot of commission work. It’s a big question as to whether code-based solutions are more of a suggestion coming from design studios, or if the clients are coming in and specifically requiring it. I just don’t know.
Graphic Design Projects
Tancrède OttigerAll of my graphic design projects began with my questioning the technical boundaries of what the developer could accomplish. Perhaps a part of our job is also to encourage your collaborator to embark on a quest with you. Also, it must be said that programming is a veritable black hole in terms of time. It is impossible to get paid for the actual hours required for most jobs. So it’s essential to work with people that share your commitment and feel the same way, otherwise I wouldn’t be comfortable.
Specific Projects
Jeroen BarendseThese are interesting things that we want to explore, but we also want to have fun doing it. We try to develop super specific projects for one particular event or space, and they are often very hard to document, since they’re only suitable for one moment in time, and one specific place. It’s not necessarily as eye-catching as what you might see on Instagram, and not immediately understandable. Exploring ways to document these projects is fascinating.
client
Sander SturingAt first my task consisted of making an existing design easier to use, or quickly create a lot of variations of it, but now, for the last couple of years, we have actually been designing with code. We’ll go into some specific projects later, but to give you an idea of our working method, we sketch a lot, we have always done that. We don’t think about just three or four specific directions, but explore all the directions we can think of. Then, together with the client, we see if there’s something they like, or they dislike, so we can develop the sketches. We used to sketch on paper, with very traditional graphic design tools, but, over the last years, as we have shifted towards motion design, we began using that, along with scripting, in the early phases of our projects. This way, we can demonstrate the upside of using these technologies to our clients. That’s a big change for us, but it’s really interesting and raises a lot of questions.
Design Projects
Ivan WeissThis is a super important topic for us. We worked with Adobe software for a long time, but we began to work more and more with other tools and to take a look at what else was out there. With book design projects, it is still much harder to avoid the standard Adobe software, as opposed to working on web-based projects. With web-based projects everything you need is more or less open-source, and the communities around that are quite strong.

Experimental Project
Samuel WeidmannFor our final BA project, we teamed up to do an experimental project, without caring about whether it would work or not. Basically, we decided to create a machine that could replace us as graphic designers. We thought it was kind of funny, since we were reaching the end of our studies, to develop a machine that worked as a graphic designer. We had no idea on how or where to start, because there were so many questions.
research
Jürg LehniAround the time I left ETH, I began working with my brother Urs, who was studying graphic design in Lucerne. In 1999, he was working on a collaborative thesis project: the creation of an ephemeral space for graphic design run by artists called Transport. They were granted the use of a shop for a few months before it was going to be torn down. They used the space to host exhibitions, events, lectures and parties there, and produced a lot of ephemera around these events. It was a very experimental, playful research project, and questioning and creating their own tools played a key role in their approach. I helped them create an interactive experience with a CD-ROM called Visomat which explored and documented their experimental project, and also started working on small software design tools with them. As I look back, I think a lot of things evolved out of that period. The idea of collaborating with graphic designers started there as well. It became much more exciting than just doing stuff on my own with a computer. Having a dialogue with somebody with a specific need, or a challenge, or some questions within a field, was a great starting point from which to develop my skills and my curiosity about this way of working.
typeface
Mitch PaoneSo, to answer more specifically about our projects, there are a lot of cases in which we’ve used coding to help us enable a lot of things, but in different capacities. Sometimes creative coding is a very expressive part of the work, or it can be very functional. I’ll talk about a few different paths we take. There are two projects, for example, both for Squarespace. One was a brand identity project we did for them: custom typeface, the whole visual system. Then there was also an exhibition piece that we did for this thing in London called Secret 7″. That was a bit more of an experimental project where we used creative coding. I’ll start with that one, because chronologically, that was the first project we did.
Visual Output
Ali-Eddine AbdelkhalekI think you have to expand the scope of it if you want to see any sort of momentum, and also this should include everyone practicing visual arts, not just graphic designers. However, it is true that, at least in Europe and the US, that there is an increase in the use of code or the hacking of existing apps in order to create new types of visual output.
Ali-Eddine AbdelkhalekWe didn’t specifically set out to use creative coding or hack an application in order to obtain the visual output for the festival’s identity, rather we were trying to adopt the mindset of the festival. They gave us total freedom to come up with a proposal, in keeping with the festival’s experimental approach to the fields of music and the visual and performance arts. Les Urbaines consistently seeks to highlight emerging artists that are not yet established. They wanted a visual identity that was on the cutting edge of what one could do in terms of form. For the first edition in 2017, we didn’t use a traditional creative coding solution, but rather opted for a smartphone application that could distort the input from either photography or video sources. We began with images by artists that had been invited to participate in the festival, transformed them, using them as the DNA of the projects. We then used those distorted images for the poster, the brochure and the website.
Michael KryenbühlOne important thing in that regard is that often the clients are not really aware of what they actually need. They often approach us with a request for, let’s say, a poster. Then, while we are working on that, it becomes clear that additional social media elements are required, or even a complete visual identity. To give you an example, Stube im Progr, an open space in Bern, asked us to design their visual identity. They paid us for the identity, but we produced a tool for them with which they could produce visual outputs on their own, posters and flyers mostly. We simply used a part of the budget for this tool, to enable them to independently produce printed matter. Consequently, in the end, they paid us for something different, but we managed to work on the project in our own way without feeling like we were not being paid for the coding part. We simply used a different working method in terms of our energy and budget. This approach has worked out well in several cases, with a variety of clients.
Raphaël BastideThe most difficult part is getting them hooked on programming. This generation is very prone to expecting fast and spectacular graphic results. That sort of instant visual gratification is difficult to achieve with programming. I therefore try to steer them towards methods for quickly obtaining a visual output, then, once they are hooked, we can begin to talk about the processes, choices and semantics of creative coding. Initially, students are afraid of coding and of not being able to make nice stuff.
Ivan WeissThis treatment of typography changed the whole identity and became a central part of this project. In the final analysis, these multicolored typefaces and strange typographical shapes, readable or not, really influenced the tool we used for all visual output. Doing this in InDesign might have been possible, but not as quickly and easily as in the browser.

Loraine FurterOn the other hand, switching between different tools does something to tweak your style, and I very much welcome that. I think there’s an inherent richness in the collaboration between human designers and the software. It is also about surrendering control. I experienced this particularly when working with EPUB s. You have to give up some control since the user of the EPUB can change the font size etc., thus altering the visual output. This can be difficult to deal with for a designer. Such interactions generate both frustration and excitement, but I find it all very interesting. The EPUB adds a new layer of complexity to the designed interface because there is a third player involved, the user.
Identity Work
Mitch PaoneThen, to top it off, they are a massive brand who essentially took a big risk on a new way of thinking. For us, it proves, especially in the context of American corporate identity work, that this is the way things are going to go, but also I think it changed our perspective and it’s how we want to work moving forward.
Visual Language
typeface
Michael KryenbühlOne good comparison is the way in which we deal with type design. If we would estimate the value of a custom-designed typeface that the client didn’t explicitly request, what would we charge? 50 per cut? Or 20,000? We put a lot more energy into the design than we could possibly recover in charges because it is custom-made but was not commissioned as such. Still, by viewing it in perspective as a tool that helps us define and shape a visual language, it becomes less important to charge specifically for that work. Again, the typeface becomes part and parcel of the process, much like coding, all of which helps us find the right visual language for the commissioned project in question.
client
Michael KryenbühlWe are very grateful for the projects where we can really explore new techniques and working methods, such as for the B-Sides Festival website, for example. In that project, we knew beforehand that the available budget was low. However, all the people involved in the organization are equally paid and equally committed, so we chose not to count our hours. The budget often doesn’t necessarily relate to the amount of work you put in the project in the end, but is instead more of an investment in the exploration of new things and the ability to test them in their applied context. In this case, the payback didn’t translate into money, but rather visibility and the chance to learn new tools. You could say there was a monetary payback at a certain point, since we received a Swiss Design Award for that project. That was great, but it is, of course, an exception to the rule. However, from that moment on, in terms of commissions for projects for new clients, we began receiving the proper amount of money required for building a website. This then influenced the way in which we work: we didn’t see tools as an additional commodity for which we would charge a specific amount of money, but rather as an integral part of the design process. Conceptual sketching and coding goes hand in hand. A custom-coded website becomes a tool with which one can develop the concept and visual language of the identity, for instance; the entire creative process is intertwined.
research
Pierrick BrégeonIt was Clement who first came up with the idea to use a smartphone app to create visuals. I don’t remember how he got it, but, ever since the first festival, we have used a similar working method and we also began researching other means of creating visual languages. He was the one who pushed the limits, and now this defines us as a studio. Basically we don’t want to recreate what we have already seen. The smartphone application was a good way to avoid a well-known design approach done with common design software that everybody else is using.
Visual Identity
Mitch PaoneThis is actually a really delicate issue. We ran into this recently because we just did a brand identity for the Adidas flagship stores. We created the visual identity, and all of the assets for the system. Another company was tasked to convert that into code, and develop different systems because the formats were so cumbersome.
Pierrick BrégeonOne premise we consistently kept in mind over the three years we worked on identities for Les Urbaines is that we wanted the visuals to be visible from a great distance on one level, but we also worked intensively to create a detailed layer that revealed itself when you observed the visuals up close, creating a second layer of meaning. One other point I would like to add: two out of three tools we used to create visuals for Les Urbaines were smartphone applications. This enabled us to create the visuals with our phone, which is practical in a way, because we three are not always working at the same place and time. All these applications were free and were created to generate selfies. Integrating the use of selfie applications in our designs was another interesting aspect for us. It was a way of drawing attention to the question of identity through the visual identity of the festival itself.
Pierrick BrégeonSince we were dealing with up and coming artists who are often premiering at Les Urbaines, more often than not, they had no representative images. Consequently, we also had to create those. In addition, the images we received from participating artists were all quite different. As a result, our renderings also played a unifying role. What we did over the course of three years was to try to create a visual identity that could transcend itself. We used a very basic symbol, the first letter of the word “Urbaines,” as the main placeholder for the identity. When you see a “U”, you think of Les Urbaines. That was key. Then we set out to blend several identities into that one visual. This is a concept that is resonant with the question of identities presented by the artists at the festival.
client
Tancrède OttigerOf course. When I work with a developer, I bring them in at the very beginning to see whether they share my graphical vision, even if it may not be very clear at that stage, to see how we can experiment within the context of the project. However, developers don’t automatically join me in client meetings since, with each project, I first have to work on an extensive visual identity trajectory that I have to work out on my own. Then, as soon as we enter the digital phase, the developer I’m working with is integrated into the project and connects with the client.
Stan HaanappelWhat we offer and what we can invoice is a kind of grey area for clients, and also as a studio. Clients want a visual identity, and generally they don’t want to pay for a crazy amount of hours for us to develop a tool. We have to figure out how to demonstrate the value of such work. We now have a few projects that show what unique things these custom tools can do, so we can use them to convince new clients as well as to position the studio. I think it will slowly become the new normal, and that it’s something that’s here to stay.
commercial
Stan HaanappelYes, we also wanted to talk about Cumulus Park, an innovative commercial district in Amsterdam, which was the first corporate, big client project for which we developed a custom tool. Back then, the way we had been working was to start out with the designers sketching ideas, and then involve motion designers and creative coders in a second phase, but in this case we decided to include a motion designer on the team from the very beginning, since it made sense for the project. The result was a sketch in motion that became the entire concept for the visual identity. We also had to make a tool that would be ready for another studio or designer to use to generate visual outcomes, so we weren’t developing a tool just for our team. We had to design it in a user-friendly way, so someone outside of our team would be able to use it independently of our process and our knowledge. The DEMO Festival and Sinfonietta tools were kind of rough, but this one had to be stable and refined enough so that someone could rely on it and effectively work with it, without having to get into the code.
generated
Léonard MabilleFor one year, we worked on Villa Noailles’ visual identity. We designed their website, posters, books, etc. Villa Noailles organizes a lot of events throughout the year, notably a fashion and photography festival, as well as exhibitions on design and architecture. One of the first PR items we created was a small website, a landing page for the call for applications for the fashion festival. We then decided to build the identity progressively. We developed smaller modules as part of the identity, basing the typography on a font by an American marine engineer from the 1960s. Antoine built a type tool that generated a custom type family from that open-source lettering program.
Creative Director
client
Sander SturingI was always doing a bit of coding, but it mostly wasn’t part of our work. A few years ago, we started focusing on motion design. We already had a motion designer in the studio and were incorporating a bit of animation in our projects at that point, but it had never been our main focus. We perceived a growing need for more dynamic elements from the clients and brands we worked with, so we started talking about it in the studio. Our creative director, Liza [Enebeis], always says static is no longer an option, and we truly believe that. Now, you have to design for screens of all sizes and animate things more than ever. The studio is now based around that idea, with two recent hires being motion designers who also work with 3D and VR, for example.
impact
impact
Erik van BloklandBasically, Google dusted off a method of font compression used to make files fit on floppy disks. This only makes sense if you’re Google , serving billions of fonts a day from your servers and wanting to harvest data in the process. It’s a huge investment for them to make these files available at all times; in addition, if they are a bit smaller, it has a huge impact on the cost in the end.
Type Design
Raphaël BastideTo draw a parallel with a different project, I am part of Velvetyne, an open-source type foundry. The quality of a font was a core issue when we created this foundry, and we wanted to redefine what a good font was for us. This was at a moment when big foundries were all about the technical, esthetic and commercial aspects of type design. A good font had to be beautiful, have many weights, be easy to use, sell well and also be well positioned vis-à-vis the history of typography, essentially centered on the end user to a large degree. We wanted to shift the attention to the designer and asked ourselves, “What can I do with a font, both as a designer and a user? Can I own it without paying for it? Can I redistribute my modifications?” The quality was not determined so much by the esthetics, but rather by the history and all the variants of the font, its timeline and how many designers had worked on it. All these issues refer back to the quality of the drawing that I mentioned earlier.

Loraine FurterI will give you an example to illustrate why it’s so important for me to use these basic programming tools. I started up a repository for open-source, free-license fonts designed by women or anyone identifying as such [www.design-research.be/by-womxn]. At first it was only for my personal use because I needed a tool to highlight these fonts. I took it upon myself as a personal challenge to only use fonts drawn by women, because they are so invisible in the male-dominated fields of typography and type design. Consequently, I built a website to showcase these fonts, and because it was open-source and looked nice, I thought I might just as well put it online, since others might also be interested in this collection. Now it’s one of my most well-known projects, and it’s a super simple DIY web page created with HTML and CSS , and free of access thanks to the source code on Git Lab.
Fabiola MejíaSome, like the TypeMedia Master’s program at KABK, use approaches like sketching, creating type by hand, and teaching how software works from a technical standpoint. DrawBot is a very useful tool for teaching font-related code basics. It’s a software that helps you understand how you can create graphical shapes with Python . It helps students to understand how the back end of type design works in a fun way. You can easily animate shapes and later translate them into a font editor like Robofont. You can play around without directly relating your experiments to defined typographical forms. As for Glyphs vs. RoboFont , it is a question of having two different tools, depending on your interests. Glyphs is easier for designers that are not that into scripting and RoboFont enables you to create your own extensions and scripts to support your type design tasks. Neither is better than the other, it’s up to the user to decide which one they prefer.
Loraine FurterYes, absolutely. I wrote a text in French for a conference recently about how, especially in the 20th century, digital design tools enabled women and people other than upper-class white males, who previously had enjoyed little acceptance in the design sphere, to find a backdoor entry of sorts into these professions. This phenomenon is particularly striking in the area of type design, where I noticed that, until recently, female designers were really difficult to identify. When I researched the history of the invention of the printing press, I found that women had been increasingly cut off from publishing from that point on, despite their involvement in this activity throughout the Middle Ages, during the manuscript era. Graphic design quickly became a male-dominated profession, and this status quo that has lasted until the shift to digital tools. At the beginning of the 20th century, women were hired as underpaid workers in type foundries to do typesetting work. They were indeed present but were excluded from the group of main designers.
Petr van BloklandI use Python as a programming language. It was created by Guido van Rossum, the brother of Just van Rossum, who is a good friend of mine. Just and I were looking for a source code to connect to the old Fontographer . I started out with some other languages, but then Python emerged as a really good solution. From that point on, connected to Python , Fontographer became RoboFog . It became the scripting language for many type design tools, like Fontlab and Glyphs , for example.
Fabian HarbYes. Almost all the tools we have developed so far are accessible. Font Gauntlet, our tool for proofing and animating variable fonts, is a web-based application and accessible to everyone. The more general type design tools that we have developed are documented on a website we call the Dinamo Darkroom, and people can download them from Git Hub. In general, whenever a tool seemed to make sense to others besides ourselves, we share it. It is very exciting to see what others do with your tools, how they perceive them and what kind of bugs or mistakes they might find and report to us. That is really rewarding.
Petr van BloklandI have been teaching Graphic Design at the undergraduate level at KABK since 1986, and also teach through the TypeMedia master’s program in type design. I also taught in the Graphic Design master’s program at the St. Joost School of Art and Design in Breda for about ten years, but I quit in 2017. I still do some workshops there during the academic year. We replaced our teaching positions with an online study program that we also started in 2017 called DesignDesign.Space.
Petr van BloklandNowadays, most of my days are filled with type design. I was lucky enough to be published in the Adobe library: that means my fonts were automatically distributed among 20 million Adobe software users. This helps, financially speaking. In the past, you were paid for a type license and people still think that’s the way the business model has to be shaped. The reality looks more like the Spotify model, where people download or activate fonts from a library, and the number of times your font is activated generates some kind of income.
Petr van BloklandWe organize Latin type design classes for Chinese type designers, hold workshops on variable fonts, courses on toolmaking, the design process, or, for example, the relationship between type design for print and online, and so on. We are currently organizing a 72-hour TypeLab marathon, hosting online lectures, workshops, demos and experiments with type and design. It’s a very diverse group which also provides an informal way for professionals and students in the field to connect.
Variable Fonts
Fabian HarbCurrently, this depends a lot on the environment. If you are a designer working with specific software, you can have full control over all these features. However, if you are “just” a reader of a news platform, at the moment there isn’t much exploration of the variable font technology available for you yet. I am sure this will change and things will open up, and that personalized settings and reading preferences will eventually be available to everybody.
Erik van BloklandWhen technology becomes cheap enough to be widely available, it is no longer confined to the people who can afford it, or the scientists that developed it, but moves into the hands of people with crazy ideas and spare time, along with a willingness to experiment, unfettered by the constraints of big projects. I see the same thing happening now with variable fonts. I’m pretty much on the side of the people who built this technology, the ones who know all the ins and outs of it and who are focusing on solving specific problems. However, there are new, young designers who don’t really care about that, and just use it for animation, to make typography jump and explode. Fantastic stuff is being done with variable fonts that is totally different from its original intended use, very different from the idea that resulted in the creation of the format.
Jürg LehniThe variable font file is, in and of itself, just a tool. It’s a way of making a lot of different weights. I think Petr van Blokland told me that the reason why variable fonts exist was Google , he was in touch with Google , and had heard that it could save them a lot of file space and bandwidth. Google has this whole Google Fonts repository of “free” fonts, “free” in quotes because when you use their fonts through CSS , and upload them directly from their server, you give them all your traffic information at the same time. It’s the same with the Facebook “like” button, right? Every website that places the like button actually provides Facebook with all their traffic information.
Jürg LehniWell, I think that there is a very practical reason for that. You’re scrolling through an endless feed of static imagery and it all begins to look the same. Then suddenly something is moving and, so of course it catches your eye. I think that this is how this whole kinetic type and variable fonts phenomenon became so big. It’s like playing tricks with our perception, right? It pulls you in. I wonder how long that will last. Perhaps eventually we will develop the same kind of numbness towards that kind of imagery as we have with normal static images. In Zurich, I’ve seen animated posters on big screens for exhibitions of art institutions. I was quite surprised. I thought, okay, now it’s arriving here. That means that you can do that as a profession. You will probably be busy from now on. However, eventually there is probably going to be a backlash. It’s eye candy, I think.
Jürg LehniI mean, variable fonts are to typography what responsive layouts are to print. Maybe we shouldn’t stop there, that shouldn’t be the end of the potential because it’s just interpolation. I think there should be way more than that. With computation, you can do way more interesting things than just interpolate between two extremes.
client
Fabian HarbThe question of how to make the public aware of new features so they can learn about the possibilities is a big topic. A lot of the time, clients are also hesitant about implementing new technologies, because they look at statistics that show that a share of their public is still using old browsers, for example. This makes them reluctant to move forward and risk using new technology. A few big corporations already use variable fonts in their systems, and on their websites, but in such a way that the user does not really notice the technology.
Fabian HarbSelling fonts the way we have done does not allow for much flexibility, consequently, licensing variable fonts has to be defined in a different way. At Dinamo, we fantasize about renting variable fonts. We could cloud-host files and allow the client access to them for the required amount of time, or for the lifespan of the project. This way, the pricing doesn’t have to be as high as when you hand over files for perpetual use.
typeface
Fabiola MejíaWhen you use variable font technology, you have a more interactive experience when you design typefaces, making typography a more engaging and responsive process.
glyphs
Jürg LehniGoogle ’s whole business model is of course based on data, and that’s how they get to that. Now, if they have a web font with lots of glyphs, supporting lots of different language scripts and different weights and styles, and you load the whole family, with all these files included, you are loading a consequent amount of data, in megabytes. If it’s a variable font, you only load outlines, and the rest is interpolated and extrapolated, so the file decreases in size. That’s why they invested so much money in it, apparently. That’s what I heard. I think this is interesting, because a lot of technology does come into existence in this very pragmatic way, and then subsequently shows some creative potential, and it is the designer’s job to find ways to have fun with it. The initial reason why variable fonts are here was not to make cool fonts move. It was just a possible solution for data storage problems, and to save money.
impact
Raphaël BastideI also think it is a bad move on Adobe ’s part to move all the software in their Creative Suite to the cloud. On the other hand, it triggers students’ interest in alternative software in order to avoid licensed software. They are extremely curious. They don’t use open-source software on a large scale yet, but they are curious and that’s really encouraging. Only now can we start to see the impact of Processing , which was launched ten years ago. The same people who are programming variable fonts today are the ones who discovered Processing back then. In my view, that’s a good sign of a seed that continues to grow.
price
Fabian HarbPeople also come to us with questions about licensing since you suddenly have a whole font family in one file. So, if somebody wants a file that contains a complete font family inside, what should be the price of it? For instance, the Weltformat festival used one of our variable fonts last year to create a nice interactive effect when clicking on buttons on their website. Variable fonts have a beautiful effect in this instance, but if we had not gifted them the license, the pricing on this would have been pretty steep.
typeface
typeface
Casey ReasIn that sense, the class is very much a general introduction, and it has become a lot less technical over the years. It includes less coding, but encourages the students to be original and inventive with the small amount of coding that they do learn. The class is very media-focused, so our students have a wide range of aims and aspirations. Some students are interested in video, animation, photography, typography, etc., so the class I teach on coding touches upon all of those subjects over the course of the term. For instance, we do a project that focuses on looping photographic images, almost like an old zoetrope, but integrating interactivity. We also do a project that allows them to load different typefaces and set them in a way that involves interactivity.
Book Design
Ted DavisOn the other hand, I’m a firm believer that code contributes to the evolution of the fields of design, typography, photography, motion, and book design. For quite a few years, we were limited to the tools made available, packaged software that offers so many possibilities, but also has so many limitations. The minute we introduce code, we break those limitations and can go into weird, uncharted territory. For me, code is really about expanding the realm of possibilities and confronting the limitations within the digital domain.
Urs HoferIt’s hard to say. I don’t know many LaTeX -produced books that have a “design-centric” approach. So it’s still a unique work. I wonder why LaTeX is not used more widely. You can often see that generated books deal with matter that can easily be generated, like long repetitive database dumps and lists. Nevertheless, particularly in book design, I don’t think there are many published books produced by code or scripts.
Poster Town Book
generated
Ivan WeissWe already had some experience with web-to-print tools and their limitations. Our first generated book, Animalia, was about all the known animals on planet Earth. We had to work with a huge amount of data there as well. We set up our own process from scratch, generating a PDF from our database directly through HTML . We then realized that this process made it impossible to work on small corrections after exporting. This meant you had to write exception rules in your script for each correction in order to avoid errors and export an accurate PDF, whereas these corrections could have been done in one click in InDesign . This was an important experience for us and helped us decide to generate the Poster Town book using InDesign , so we could manually execute small layout corrections at the end of the process.
Web Design
Emilie PilletI have a book which covers the basics, but the key is to have a project to work on. One thing I did was try and revamp an already completed project. If you build on something that already exists, you have a clearer idea of where you need to go. It’s a practical way to learn how to code. I also use printed matter as an inspiration for my web design. I think that there are so many things you can learn from the narration and hierarchy of print that you can translate into your work.
Yehwan SongI’m an art director, designer and developer currently based in Seoul, South Korea. My focus is on web design. I feel kind of frustrated when I see that most websites look pretty similar, even though they have very different content. So I try to change this, and make websites more content-focused. I really want to change the web as a platform, and try to push users to get the information they want, and understand that information.
Ivan WeissWe didn’t come into contact with coding during our time at art school. We had a web design course, but that was mostly about layout and wireframe design, not techniques and functionality.
Yehwan SongI try to put myself in a position where I am able to advance my thoughts on web design within the scope of a client project. To be honest, I try to find clients who understand my way of thinking and approach to web design. Usually they are already familiar with my practice and support me, as a result there haven’t been problems with that yet.
Léonard MabilleFor instance, we teach in art schools throughout Belgium. I myself teach type and editorial design. Antoine [Gelgon] also teaches typography. Étienne [Ozeray] and Romain [Marula] teach web design, and Baptiste [Tosi] teaches creative softwares and coding.
Functional Website
client
Yehwan SongSo far, especially in Korea, this approach has been accepted to some degree, because I come up with a hybrid between a highly functional website and a visual portal, almost akin to a poster. I like the temporality of the poster medium. We use posters for a certain amount of time only, and do not reuse them. So I look at it as a temporary medium, and I think that’s what websites should be too. At any rate, I try to push my clients in that direction.
Petr van BloklandTraditionally, customers ask a designer to do a website. The graphic designer comes up with mockups, Photoshop documents, etc. The whole thing is then put on the developer’s table, and they start from scratch, because there is no information about responsive or conditional behaviors, etc. The developer basically does all the work, and clients now realize that. So next time, they start with the developer, who can make a functional website.
Personal Website
Yehwan SongWhenever I have a web project, I always try to make something different. My personal website, for example, uses Google Spreadsheet as a database. I don’t like the process of coding the back end of a website, and creating a database myself. I want to focus on the front end, and Google Spreadsheet can be used as a tool to make a website lighter and more understandable, even for non-developers.
social media
Yehwan SongI think it really helps designers and students to be able to reach out to their clients and present their work. If you don’t know how to build a personal website, these social media platforms still allow you to show your work globally. Especially for designers here in Korea, who have a limited reach in terms of clients outside the country.
Websites Look
Marianne PlanoPrint still has more cachet amongst students. In their minds, doing print symbolizes an achievement as a graphic designer. Plus, websites look kind of cheap compared with printed work, but this will certainly change.
impact
Urs HoferNo. Also if I work on a website with a designer, the first question that comes up is “what’s possible nowadays?” Back in the 2000s, it was the designer who dictated what was possible. Now, to a large extent, the variety of devices and technological tools available dictates what is possible. Also, a lot of websites look similar because they need to run on smaller displays. This has a major impact on design, on all levels really, from the domination of the device, down to the coder and the designer.
Making Websites
Yehwan SongMost of the websites I create are micro-websites, a kind of flat website without a database. I make them very direct: if you press a button, it reacts immediately. Buttons do not have a bunch of layers, or animations, to make things cool. That’s part of my practice, to make websites as light as possible.
Mitch PaoneThat’s something I’m very interested in, because I feel that if you can look at brand guidelines as if there is some sort of scientific formula, that always exports this specific energy or attitude and a composition, it could be coded. A brand book could be coded. You could have a variety of tools that generate everything that comes out of that. It’s no different than a website—I mean that’s what websites are. That’s why Squarespace is interesting, because they’re making websites where you can just input information in the back and it comes out. I think people don’t realize that’s why I think websites are actually so interesting, because it is this fluid, responsive environment that generates consistent typographic rules. I think we take them for granted.
Web Technologies
Sarah GarcinYes, especially in art schools in France. I stick to France, because that is the environment I know best. There are more classes on web technologies and web languages than there were five years ago. I now get offers from many art schools in France to teach programming languages, but I can’t accept all of them, so I guess it’s hard for schools to find specialized teachers. I’m also seeing more diploma projects that implement new technologies and creative coding.
Interaction Design
Mitch PaoneAs time goes on and these lines start to blur more, and this begins to infiltrate into the academic environment, then it won’t just be a movement. I would go as far as to say that it is the way design is going to be in the very near future, maybe even just five years from now. There’s going to be this fluidity between technology and design. Design has to catch up with the formats and the technology, and they have to be taught together. You need to mix your media interaction design classes with your graphic design classes. There is no other way: in my opinion, they should not be separated. They are not separate paths.
Jeroen BarendseOf course, it also has a downside. For example, I like good typography and there are no typography classes in the interaction design section. Usually the typography is pretty crappy, but you can’t have everything. On the other hand, we are trying to develop a new method for integrating coding or programming with design. It’s a new way of approaching code and design. We’re trying to merge the two sides of the brain, the left and the right, and evolve a new sort of methodology. I really think that, in the Netherlands, creative coding is at last becoming an integral part of design. I see lots of developments in graphic design courses here, where coding is now an integral part of the curriculum as early as the first year. I think it’s getting bigger and bigger.
Casey ReasIt was also the birthplace of Processing . I think we made our initial sketches in June of 2001, which was at the very end of my time there, but Ben continued on as a PhD student during Processing ’s early years. When I graduated, I moved to Northern Italy and began teaching at the Interaction Design Institute in Ivrea, north of Turin. I also started doing workshops around Europe, while Ben was still at MIT. We developed the software together over the course of many years, and released the first official version in 2005, I think, but it had been released informally as of 2001 through a lot of workshops, and to anyone who asked us.
Mitch PaoneI think it’s very disconnected, and I think it goes back to methods of design education. The biggest hurdle right now is that the people that are part of the design establishment, from an academic standpoint, don’t know how this works. So if you have people running programs across Switzerland, the United States, that don’t even understand the basics of animation, you have to think about how we are going to jumpstart this at a higher level. There’s no way, because the curriculum has to spring from a working understanding of these concepts. That’s why this is going to take some time. Luckily, you have people like Zach Lieberman in the US focusing on it. However, the issue with that is that it’s not graphic design—it isn’t. It’s media art and there’s a big delineation between media art and graphic design. The way this is going to have to happen, is that these media interaction departments need to merge with the graphic design departments. I think it’s absurd that they’re still separate. They’re closely linked in the US. Interaction design and graphic design are much more interrelated in the US, but the problem in the US is that we have a design education system that is oriented towards marketing, so we’re not teaching designers to think systematically.
Jeroen BarendseWe’re really trying to think more about providing tools that somebody can use to create stuff. I still find it a very interesting space to be in and to explore further, because we’re developing projects where we’re not trying to achieve a specific end product. I find it quite refreshing, it opens up a lot of possibilities. I’m also teaching interaction design at Arnhem University of the Arts and I see that more and more students are thinking that way as well. A lot of them are not really thinking about the final result, but more about the process or the approach.

Motion Design
Stan HaanappelThe DEMO Festival was a direct result of the increase in the number of screens around cities. For the most part, we saw poorly animated advertisements on them, even though there are a lot of super-talented designers with incredible motion design skills who don’t have a platform to show them outside of Instagram. We came up with the idea of organizing this festival in order to give them a chance to actually show their work in a physical space. As a result, for a period of twenty-four hours, the screens of the Amsterdam Central Station displayed their animations, many of which were made with creative coding. A lot of people are currently experimenting with this, and I think that will only increase in the future.
Stan HaanappelI would say that what is different from five or six years ago is that motion design is not something we work on once the project is in progress. Now we include it in the initial conception phase of every new project. This does not mean that every project has to have some animated element, it really must be relevant to the project at hand. In any case, clients usually get really excited when they see something move. Screens and animations are all around us, and clients perceive the opportunity they represent for their brands. Moving elements have enormous power when it comes to capturing the attention of potential customers, and the ratio of printed to animated content production has completely shifted in the studio over the last years.
Stan HaanappelI think that students should make the decision themselves. We will always need specialists, and it’s not good when everyone becomes a Jack of all trades. For example, our team includes a typography specialist. He is from the TypeMedia program at KABK [Royal Academy of Arts, The Hague], and what he does is impossible for the rest of us. We really need that kind of focus and mastery of one discipline, be it in typography, motion design or creative coding.
Motion Graphics
impact
Zach LiebermanI don’t know about numbers, but Processing does publish their download numbers, and you can see that millions of people use these tools. I think it’s having an impact all over the place, whether it’s in the field of motion graphics or generative design systems, even in education. I do think it’s a tool like any other.
Client Project
Willing to Invest
funding
Petr van BloklandThe second thing we began doing with PageBot was adding what we call contexts. For example, PageBot on a Macintosh is only one context. Step by step, we’re creating a context that runs on Linux , with the functions we already have on Mac. Still, we’re moving relatively slowly, it’s an unfunded project. It’s funny because the big companies are not willing to invest in open-source projects. They might be willing to provide some funding, but if it’s open-source, they say “thank you, we’ll take it from here.” Getting funded directly for open-source projects is a challenge, but the good thing is that we remain totally in control, and I don’t know any equivalent to that.
Commissioned Projects
research
Loraine FurterWhen you work on commissioned projects and you want to integrate research and development, that is where things can become a bit complicated. Still, these are important questions. How can research and development be done within the scope of a commissioned project? How do you explain to your client that a part of the money they spend will contribute to a broader use and value that goes beyond the project? How do you distribute your available time correctly?
Big Project
Jeroen BarendseWe couldn’t find tools that allowed us to do the work that we wanted. There was Processing , which at the time was too unstable for us and also not flexible enough, and then you had openFrameworks, which could do a lot, but was too complex for the way we work. Like the philosophy behind creative coding, we wanted a bit more flexibility as well. This led to the idea of creating something ourselves. We started with something very basic, then added new functions with each project as needed. We are still doing that. For example, last year we did a big project centered around video processing, which was still somewhat undeveloped on the platform. Now all of the functionalities we developed on that project are part of OpenRNDR, such as being able to skip to a specific frame in an extended video.
money
Marianne PlanoNo, that was not necessary. We managed to finish the books entirely with the tool we created. In the end, we could handle orphans, widows and justification. There were some tiny bugs that remained, like extra white spaces at the ends of sentences. We had to be extra careful when going through the PDFs to make sure the bugs weren’t visible. We could have resolved them but we simply lacked the money and time and we realized it wasn’t worth the effort. We also said to ourselves: “What’s the point of making a tool that you are only using yourself, which is unreliable as well?” If you want to create a dependable tool, you need a lot of time and help from other people. Still, the whole project has been a great experience.
Self-initiated Projects
Loraine FurterAs for commissioned work, you know, when you’re in Lausanne and you look at the advertising, it’s so ugly that you have to wonder what is the point of the ECAL [Ecole Cantonale d’Art de Lausanne]? At the same time I’m not an advocate of advertising because of capitalism issues, but I also think limiting one’s graphic design to self-initiated projects or cultural institutions is extremely elitist. Economically speaking, the cultural field is very challenging and problematic in and of itself, because of workers’ rights issues. In the Web environment, where I usually operate, clients tend to be very receptive to my propositions. There seems to be more room for innovation on the Web.
Ted DavisIt’s tough for me to say, having been in Europe for twelve years, but as a general observation from afar, I have a feeling that, in the US, these technologies are used more for commercial projects, making apps and applications. In Europe, it has been used much more in media arts, and less in applied experimentation, but that might just be because there are more media arts museums and festivals in Europe. Perhaps, one might say that the scope is wider and not uniquely client-based in Europe. Part of that might also be due to funding structures. There is so much more government funding for the arts, for festivals, for self-initiated projects in Europe, whereas most of the funding in the US has to come from a commercial enterprise or private company.
Research Project
Loraine FurterAt the time, digital publishing was quite a new thing. I was invited to participate in a research group at the University of Lüneburg in Germany called the Hybrid Publishing Lab. I worked with them on several research projects on hybrid publishing. Another important aspect of my practice is my intersectional feminist approach. This is a more political dimension of my work and it allows me to have a critical perspective regarding tools and their accessibility. I always divide my time between design and research. I started out with independent, self-initiated research projects, and ended up earning a PhD. I also began teaching a few years ago. All of this gives you an idea of the broad ecosystem in which I operate.
Loraine FurterI don’t remember the precise dates very well. Sometime around 2015, I initiated a research project on student publishing practices that stemmed from my position as a member of the Ferdinand Baudin Prize committee, a competition which awards a prize for the most beautiful book in Belgium. I felt the need to disseminate the results of this research project to a broader audience, and that coincided with my encounter with the Brussels-based collective Open Source Publishing [OSP], more specifically with one of their members, Eric Schrijver. He offered to help me build a website for the research project and he showed me how basic HTML and CSS work. That is how I learned my first lines of code, starting from scratch. Today, I am still using those very simple tools. I emphasize the fact that they are simple. I think anyone can learn HTML , CSS and a bit of Java Script.
Tools + Software
Building Tools
Marianne PlanoNo, never. At some point, we thought about how much time we were spending on building tools, but why should the client have to finance that? We could do the work much faster with an already existing tool and without billing all those extra working hours. I am not sure it is possible to finance your research with a client who is simply expecting a perfect end product.
Sarah GarcinI would say so. I have collaborated with engineers and artists with engineering backgrounds, and they do not think the same way when they talk about programming, but I would have trouble defining it exactly. An engineer’s approach is more pragmatic. They know where they are going from the start. A graphic designer who is building tools or websites doesn’t necessarily know what shape the end product will take. There is this blurry concept at the beginning and you shape the tool or website as you build it. The engineer seems to have a goal and their process more or less mapped out in their head from the get-go.
Sarah GarcinI build tools as part of my personal work and research, and mainly for publishing purposes, because of my background in graphic design. I use web languages to design publications and editorial projects, but I also enjoy creating tools for other things, such as conferences or collaborative radio shows.
Marianne PlanoIn addition, when we started building tools amongst ourselves, we thought of releasing them publicly, but it is actually a lot of work to clean up the code, write guidelines and document the tool properly so that anyone can use it. In the end, not many tools we created ourselves were suitable for release.
Léonard MabillePersonally, I don’t, because La Cambre is not really open to teaching with unconventional software, still things are evolving little by little. ERG is more into building tools for specific needs. We have also been commissioned by ESA75 to build an online font library for the student’s typefaces.
Sander SturingI think building tools for clients really opens up a lot of possibilities for us. Many times, we create the identity and another studio applies it; we establish guidelines and templates for still and moving content. This program was kind of a super-template that could generate output in print and onscreen, as well as static PDFs and videos. It really taught us how to design on a new level, and showed us the next step in terms of what we can potentially offer to clients.
Marianne PlanoOver time, we have also learned to be more modest. Our initial idea of building tools and websites each time from scratch is very interesting in terms of one’s learning curve, but you have to acknowledge what already exists. Other programmers have probably come up with your questions before and solved them already. The more you learn about programming, the more you realize how little you know.
Custom Tools
Marianne PlanoIn the case of the publisher, our client was our beta tester. They had to be OK with this. When you are building a custom tool you have to be prepared for bugs and errors. Also, there are contexts where bugs and errors are the most interesting part, and a lot of creativity can originate from them, say in the design of a poster, but a book is more straightforward. When you send the client PDFs containing errors added by your own tool, even after proofreading, it’s not a proud moment. Fortunately, they were very understanding and supportive with us.
JavaScript
Marianne PlanoRecently, we have been working with a British publishing house called Divided Publishing. We built a custom tool, based on Paged.js , to generate the layout of their books. The difficult part was that the texts in the books had to be justified. So we had to find a way to handle this automatically. Luckily we found a script from a Danish programmer that enabled justification in Java Script and we combined that with our Paged.js tool, and, in the end, this worked out. We designed two publications with this tool, but, for us, this project reached the limits of what we could do with our custom tools and our level of programming skills.
code
Jeroen BarendseWe have also done some hybrid projects, where the text was processed with a custom tool we had developed, and then uploaded into InDesign . This way, we could get the advantages of automatization along with the manual typesetting work and control of output that you have in dedicated software. Many of the books that have interested me over the last years all had coded elements.
output
Ali-Eddine AbdelkhalekI think that custom tools help generate output more easily and enable you to approach things differently. You choose, or, in a sense, curate the images you input into these programs, and the selection of content is key. Also, using the tool to input variables introduces a level of randomness. You probably won’t get the same output if you ask the tool to run a script a second time, even with the same input. The possibilities increase exponentially and are generated more rapidly. Also, this transforms your task as a graphic designer since you now have many different outputs to choose from and you have to curate the most relevant.
Creating Tools
code
Marianne PlanoThe advantage of creating tools lies in being able to work with multiple formats. When you code, logically you split content, software and style, so you have three parts that can be output in different forms and sizes, i.e. for websites, posters, flyers, etc.
Create a Tool
program
Sander SturingWe have already tried to include AI in a project, but we didn’t have the technical skills and the amount of time necessary to make it work the way we wanted. However, change is coming faster and faster, it will continue to grow, and I think we need to roll with it. In the end, technology gives us more tools and ways to design. If you go with it, you can use this power and have it work for you. Automation is one example; instead of spending time doing repetitive tasks, you can let the machine do it for you, and focus on the creative part. We sometimes create a tool not because we can’t do something in After Effects , but because it is faster to iterate through programming. We stay in charge of what the program does, and of choosing the right outcome. That will always remain the task of the designer. The risk is of course to automate too much, and lose the human input along the way.
Tool Called
interface
Zach LiebermanI finished my undergraduate studies at Parsons in 2000. They were using [Macromedia] Director. So I learned Lingo [the scripting language in Director] and I acquired these tools, but it was kind of the tail end because Director was very much about CD-ROM, and the Internet was on the rise. Overall, I think there’s just been wave after wave of different technologies. At some point, Macromedia Flash was really interesting, but then I found a technology that I felt really comfortable with and have consequently used in my professional practice. It involves the things you’re building: websites, animations, VR, AR , mobile apps… The tool I use is very low-level; I help create an open-source tool called OpenFrameworks , which works with C++ . The reason that I work in C++ is that it’s very good for computer vision and image processing, and it’s quite fast since it’s low-level. The interesting side effect is that it also interfaces with a lot of hardware, for example Raspberry Pi, Kinect , and mobile devices. Consequently, it’s easy to take the ideas that I sketch and try them in different contexts.
JavaScript
Ali-Eddine AbdelkhalekIt was a Java Script snippet. We modified it and uploaded it again so we could use the tool and extract images directly from the browser, but even the zoom level in the browser influenced the quality of the exported image. So we tried out different browsers and parameters to obtain the highest definition possible. We were able to create the images for the website and catalog this way, but the quality was still not high enough to create the F4 posters [the standard Swiss street format, 89.5 × 128 cm]. We had to devise a solution, so we used another tool called Vectoraster, perhaps you know it? This program allows you to use an image as the basic raster element. So we used our own “U” emojis as raster points and created many patterns with our emojis that we subsequently fused in order to create the posters.
Began Developing
Processing
Jeroen BarendseWe began developing our open-source framework for creative coding, OpenRNDR (which was called RNDR at the time), because we could not find the right tools to enable us to make what we wanted to at the time. We had always really admired what Casey Reas and Ben Fry had done with Processing , especially the community they created around the software. Even back during the LUST period, we had wanted to create our own open-source software framework as well. We thought it really could benefit people aspiring to create great work. Then, after LUST folded, the first thing we decided was to take that idea further. About two years ago, we finally open-sourced it. Of course, you can put it on Git Hub and say it’s open source, but there’s a lot more to it, such as creating detailed documentation. Documentation is particularly important because the code base continues to evolve. In order to keep this manageable, we also developed tools to automatically generate parts of the documentation, so we didn’t have to do all that stuff by hand, and maintain it all the time. More and more people have started to use it, and there’s a growing community of very dedicated people around it.
Develop a Tool
Pierrick BrégeonAlso, [in the case of Les Urbaines], they did not ask us to develop a tool, they asked us to promote their event. We presented our collaboration as an artistic proposition. The resulting visuals were only shown in Lausanne. They wished to keep the festival small, therefore the public targeted for the campaign was quite specific. The posters really just served as a reminder that it was almost December and that Les Urbaines was coming up. When I showed the project to my aunt she thought it was beautiful, but had to ask me what it was about. That is the main question when you see the posters for Les Urbaines. More detailed content is provided through other channels.
Developed the Software
Casey ReasIt was really important. We developed the software through teaching workshops and we always made adjustments each time we held one. Those modifications we made to the software were very important. I think the subsequent adaptations in the way we taught were even more critical, namely in the method we used and the order in which we presented things.
Digital Tools
Illustrator
Dimitri JeannottatThis also shows that these digital tools that generate or visualize content can also be a trap in a way, because you can end up with a solution that’s very similar to what your neighbor did. I do think that part of our task is to be careful of that. So, case in point, with Joost in Amsterdam, although it takes a lot of time, we do things the old school way, with Illustrator and by hand. We also try to avoid these kinds of tools as much as possible, because they also lead you to somewhat generic solutions that do not vary much from many, many others.
Range of Tools
Sander SturingIn my opinion, the shift happens as much from clients seeking that type of project, as from the fact that designers more frequently have a wider range of skills, and studios are actively seeking them out. Graphic designers no longer focus solely on static and printed content anymore; a lot of them seek to diversify the range of tools with which they work.
code
Zach LiebermanOne of the things I’m really afraid of is people feeling like programming is so important, that everybody needs to learn how to code, and that if we teach everybody to code, it will solve all the world’s problems. A better way to think about it is as a tool. I think it’s certainly an important tool in terms of the impact computing has on our lives, but it’s not the only tool that you can use to create, it’s just one tool among others. I think the best thing for students is to gain a familiarity with a wide range of tools. When you know a tool exists, you may not even need to know how to use it well; just knowing the tool is out there is really helpful for your mind when you are thinking about the problems you want to solve. I always feel like we should never frame it as everybody should learn to code, everybody who does graphic design will need a background in computer science, but rather by saying it’s a tool, and we need to help students understand what it’s good for and for what it could be used. They need to have a wide range of tools they can use, so that they can work with fluidity.
InDesign
Petr van BloklandThere are also a whole range of tools. Some like the major players, such as InDesign . They are the common denominators, what everybody wants to have. It’s like a crowded beach—everybody is doing the same thing with the same tools. If you want to escape that, you have to create your own island. Nobody is going to build that island for you.
software
Dimitri JeannottatIf the brief was to develop a software they could use for the next five years to generate all kinds of things, maybe, the project is really to develop that. At that point, it’s not just a tool for communication anymore, it’s actually the product you’re selling.
Dimitri JeannottatI’m not really worried about what it will become. I think it would most likely make our life increasingly easier. I mean, in terms of tools, I remember my software when I was a student, compared to now, it’s just improved. I imagine that some aspects of design will be replaced in part by automated processes. On the other hand, I think as long as there is no standardization, you will always need someone backing it up, making the decisions and sifting out what’s specific to this or that project or context. I can imagine that bigger companies, or companies that are really into template-based production, will need less people at some point since it’s faster and because certain things can be done differently once they are automated.
code
Petr van BloklandWe are also planning a PageBot application. Feedback has indicated that users miss the interactive aspect of a software application. Personally, I can do without it. I can quickly write a piece of code that is more efficient than starting up Illustrator, modifying a file, saving, then printing it. Yet, for many people that’s the limit because they are so used to a graphical interface.

InDesign
Raphaël BastideYes, I’m sure of it. It is a shame today that there is virtually only one tool in the entire world to make a book, InDesign . That’s crazy if you think about it. I mean, a book is just printed paper, and there is one tool that serves probably 90% of the market, while a browser can be so powerful in terms of inventing new modes of bookmaking and printing. I also sense the students’ desire to better understand the software and hardware with which they are working.
Loraine FurterIt depends what we are talking about. Are we discussing InDesign , or rather Google Docs and similar online software? Furthermore, what kind of bias are we talking about? Against women, queer people, activists?
output
Mitch PaoneEverybody in the team just turns out as much as possible, and that way we separate ourselves from the final product. In a way, we’ve actually become machines, working the way that software would operate. I’m going to iterate A, B, C, D, all the way through version 1000, and then we’ll put it all on the wall and then curate the final product of whatever we’re working on. I think the output has changed because of that. I think there has been some esthetic quality applied to it.
software system
Jürg LehniWhat I find interesting is that I’ve observed that many people have a much broader understanding of programming nowadays. We are confronted with software systems so often that, even if you are not a programmer, you might perhaps tend to think more systematically. You do see more designers appropriating ideas related to programming, but not necessarily becoming programmers.
software and tools
Raphaël BastideYes. Perhaps that is because individuals or small groups are back in the mix, with a precise vision of true control through software and tools. That is what I love about my practice, it’s like creating a fruit that you alone are able to make. I build an instrument for myself first, and then I share my passion for it with others.
interface
Dimitri JeannottatIn 2018, the first year, we really focused fully on the drawings, illustrations and collages made by Tiphaine. Her work really informed the end result. The year after that, we used her input in a very different way. We took a specific type of illustration that she did, that consisted of sorts of black shapes with almost no gradients or texture, something really simple. Actually you don’t sense the software as much. The idea was for her to create a few basic illustrations and then we would use it to generate tons of other ones. You no longer know if you’re looking at the original one or one generated by the software. The previous year, the concept was different—we really wanted one to be aware of the difference, so we used a more impersonal treatment that distinguished the software in juxtaposition with her illustrations. In both cases, we used the same tools, just in very different ways. Apart from cutting and pasting, we created a few effects that we sometimes used. It’s a very simple interface you can just turn on or off, to select an effect or treatment, or whether to use a folder or not. Depending on our input, we could make the grid behave differently. Whether you used a mathematical grid—i. e. dividing the width by five, or a random one, or using higher or lower numbers—a variation of any of these parameters can yield extremely different results.
Raphaël BastideThere is this project called Each Page a Function. It’s a book based on a tool I designed and developed with Paper.js . It is the synthesis of a software and a drawing exercise. The software triggers functions and events while you draw with the interface. Each page of the book has its own function and you are confronted with different behaviors as you draw. There are functions such as “limited length” and “crisp angles,” and sometimes you aren’t able to draw anything at all. You are forced to draw as the function prescribes within the limited canvas. Once you have completed all the assignments, you can print your results as a publication.
Processing
Dimitri JeannottatPierre worked with Processing . If I remember correctly, in the beginning, he was working with another tool. Then he switched to Processing for technical reasons that I can’t really explain. I can’t tell you too much about the detailed technical aspects. We basically did tons of testing and sending emails back and forth. We spent days sitting in front of the screen and fooling around with the software in order to gain an understanding of what would work and what would not. It slowly evolved along those lines. As for the coding itself, I can’t really go into detail, since it’s not something of which I have much of a grasp myself. Pierre just had a good understanding of what I wanted to create right from the start. Even his first draft worked quite well, and came very close to something I could imagine using. Slowly we refined it, adding more functionalities, and gradually, we also learned how to use the tool. There is one filter that we used a lot that he developed himself: it’s basically for moving pixels around, copying them from one part of the image and pasting them somewhere else. You can vary frequencies, rhythms, and stuff like that. We used this a lot for the 2018 posters.
Illustrator
Michael KryenbühlWithin the Adobe palette for example, the way you use and work with the limitations of each format changes the outcome completely. When working on a poster design in Photoshop , you immediately have to deal with lots of layers and start stacking elements on top of each other, because there is no space to set things aside. They are just gone and lost. On the other hand, in Illustrator, there is this idea of endlessness, where you end up having lots of visual and graphic ingredients around your actual work because you can easily place them outside for later use or reference. In InDesign , which is clearly about multi-page documents, you keep duplicating your pages while working on a draft until you end up with 200 pages, all containing different versions with slight modifications. All three softwares have basic ergonomics that are very influential in terms of the final outcome.
own tool
Photoshop
Erik van BloklandThere’s nothing wrong with an idea that is difficult to express with Photoshop or InDesign . You should explore possibilities that allow you to make things happen in the way you imagined. You have several options from that point on: you could go on the Adobe forums and look for a button that does the thing you need and hope many other people have had the same need, so it gets implemented. Another option would be to start figuring out how to do it yourself, and that’s when you have to gather your energy and motivation. Still, you can also draw on paper, or go and ask a friend who is an illustrator, or a photographer, to work with you. As a teacher, I try to emphasize that tools like Photoshop are options, but at the same time, not everybody has to write their own tools.
output
Ted DavisThat is important, because whatever tool we use, it influences the output. Even if you create your own tools, they’re limited to what you know. In the realm of coding, it’s possibly limited to the number of functions one knows how to create, and then libraries boost those possibilities.
database
Urs HoferSometimes it does. I mean, whatever I do, whether it’s art installations or websites, I always use my own tools. The tools are often connected, because in the end I try to separate the two. The content goes into a database, and the outcome can be a book, a website, or an installation.
parameter
algorithm
Urs HoferAlways, that is what is interesting for me and my colleagues. I have another example. It was an almanac about bibliomania. It is made up of a collection of text fragments from notes on bibliomania. You start with a love for books and texts, and it ends in chaos and death if you’re too obsessed with books. Here also, the algorithm reflects the degree of chaos, because it starts in a quite ordered form. The more chaotic the texts are, the more the layout floats around. All of these parameters were stored in a text database as well, and the amount of so-called “bibliomaniac chaos” was stored next to the text fragment.
output
Mitch PaoneAll of a sudden, the speed of the work was increased—that record cover took a millisecond to make. You get uncomfortable because you are ingrained with the idea that we should have nursed this thing for like four months before it can be good. I like to say that time doesn’t ever equal quality. Quality is your whole experience coming in all at once to decide which is the right direction. Time spent on it is bullshit. It’s like when people say, “I worked on this font for ten years.” It doesn’t mean it’s good. It might be well crafted, but the esthetic could be off, so it doesn’t mean anything. Consequently, when thinking about system designs more specifically, or systematic design, I have always seen brand guidelines as essentially a formula. When I work with students and we talk about composition, it’s the limitations you put on it that makes it feel the way it does. If you can use only Helvetica 18-point type, and then the rest is open, the fact that you have just the consistency of the font chosen, the size, means that there will be a relative consistency in everything, because those limitations are always there. That’s just from an esthetic point of view. When you start thinking about branding, you have a wide range of elements with different outputs or whatever it’s going to be on the format. Ultimately, you are baking in all these very strict parameters for the work to maintain a consistent esthetic.
Ted DavisYeah, I think the field is going to become more and more about creating the parameters within which the output design will exist. I think the web might have been one of the first areas where one has to be fairly forgiving about how the text rags look, because you don’t have so much control. You determine certain parameters and then you get some surprises in terms of how the result looks on different browsers. I could imagine, as things become more and more interactive, that we will be designing situations where an outside influence plays a part in it. Perhaps it will be user interaction, or some other customization, and the design will be contained within a certain sphere.
Open-source Software
Raphaël BastideNo, not at all. I don’t believe the tools I’m making are used that much. Also, it is utopian to think that free software is always the result of contributions from a large network of programmers. It is super hard to get people to contribute to an open-source software project. I do not think about my tools as problem solvers either. They are mostly a means for me to occupy a space that commercial companies cannot fill. They are bound to certain expectations, and, as an independent designer and artist, I am not.
Open-source Projects
Jeroen BarendseWe have benefited from a lot of other open-source projects, so we try to work that way as much as possible, so people can build on what we do in turn. We believe we won’t ever run out of ideas, that’s also why we are not afraid to share them.
code
Petr van BloklandDrawBot is great: there is a lot of coding going on, and it has the power of pencil and paper, but you have to know what you’re doing. It’s a nice scribbling equivalent using code. You can easily make animated GIFs of mathematical equations. That’s great, it’s a good means of introduction to coding and algorithm s. Still, we intentionally made DrawBot with no built-in graphic design knowledge. It’s like designing a magazine with just a pencil and paper: it might be possible but would take a lot of time. I don’t know many graphic designers who use it in their daily practice, because the disparity with common design software is huge. About five years ago we asked ourselves: “How can we bridge that gap?” The world is really divided between web and print, but that’s an artificial boundary. I should be able to save a given document as a website, as a ready-to-print PDF, or as an animated GIF. Why isn’t there a software that can do that? We started to think about that huge gap, and it has become the open-source project PageBot . We’re still beta-testing, but we get more and more assignments we can work on with it. Also, if someone buys a PageBot template, I give them a typeface for free. The moment you begin to build bridges between usages and medias, it opens up a lot of possibilities for designers.
Urs HoferMy opinion is that if somebody creates a tool or a font, he or she should get money for it. I can totally understand somebody saying: “I’m writing code and people should pay for it.” I have always been against stealing property, because it’s hard to make money with an open-source project, and with design tools it is probably impossible. I mean, you give away the tool for free, so how can you make money with it? Probably only by selling services based around the tool. All these excellent open-source tools die because the creators behind the tools don’t have the energy to maintain the project without any financial resources.
Urs HoferI share them on Git Hub. I write code to create my project, and because it’s sometimes based on other open-source projects, I give back and make it public. I don’t feel obligated to write proper documentation to make it a successful framework or basic library. One outstanding example is Jurg Lehni’s Paper.js , which is a big open-source project that is extensively documented.
Casey ReasOne idea behind being an open-source project was that people really shared. Someone would ask questions, and someone else would take the time to explain and write some code. That’s still happening on the forum, but at that time, I would say it was a small and pretty close-knit community.
Source Code
Processing
Casey ReasYes, one of the important early decisions was to make what we call “libraries.” Ben and I realized that we were in a bottleneck and getting in the way of how people wanted to expand and extend Processing . Ben and I primarily focused on visual media. We don’t really have an expertise in audio or other areas of media in which other artists and designers like to work. So, we developed a library system that allowed people to extend Processing in their own way. Now, there’s well over 100 libraries which have extended Processing into other domains in which people have expertise. An important thing about the library system is that people can create them in their entirety, author and maintain them, then give them back to the community. It’s a way of getting engaged, without needing to delve into the complete source code. They are isolated pieces of source code that individuals can develop and share with other people. The libraries, I think, have been the primary way in which people contribute to the community, and also the means by which the project has expanded beyond its roots.
Open-source Tools
Sarah GarcinAt art school, whenever possible, I chose to create websites for my projects. I worked on free and open-source tools for my graduation project at ENSAD, and my colleague Victor Lebeau and I created several websites on collaborative writing. The idea was to create an online, real-time collaborative writing tool. I learned Node.js in order to create that platform. After that, a Pandora’s box of new possibilities opened up for me.
Programming Languages
Sarah GarcinIt’s much easier now to do a workshop on programming languages because the students are really interested in experimenting with code. A few years back, when I began teaching graphic design students how to code, they were afraid of the technology. There is still some wariness about it in some schools—it all depends on the faculty’s background in digital culture.
Jürg LehniI initially became frustrated when I realized that programming was hard, but it was quickly replaced by an overwhelming curiosity. My brother Urs’ C64 actually came with a manual of the BASIC programming language, and I started eagerly reading and learning from it. In hindsight I find it fascinating that, in the middle of rural Switzerland, this machine provided us with a gateway to this whole alternative culture, a cyber culture or counter culture of affordable personal computers that anyone could buy, then go on to learn programming, and craft their own tools. I mean, this machine had this type of mindset embedded, and the people who made it were trying to make that a reality through a commercial product. In Switzerland, these computers were mostly sold as gaming consoles, but they had all this potential, and were actually quite accessible compared to today’s computers. Today, computers have so many layers of complexity in terms of software and operating systems, but on these, to load a program, you just had to type in and run some simple BASIC code. The statement that would load the program from the floppy drive consisted of one line of code, and another line would execute it. The [Commodore] 64 had an extended character set of graphical glyphs in its font, like square and rounded corners, dashed squares, etc., and the easiest way to create simple graphics was simply by placing these extended glyphs on the screen in a text grid. It was quite gratifying, being able to figure this out as a kid, without any grownups telling you, you know… just by using this C64 manual.
Jürg LehniOpen-source authors often release works under dual licensing, where you can obtain something through a creative open-source license, without technical support, but you also have no right to use it commercially. If you want to use it commercially, you have to get a commercial license. I was actually attempting to do something like this with Scriptographer . If you want to create such a license by yourself, it is really complicated. You could possibly build from something that already exists. I mean, who understands law unless they’re a lawyer? It’s like another programming language. However, you still have to obey it. It’s the same situation with patents. In and of themselves, they don’t earn you anything. You have to go after the people who don’t follow the licensing or don’t respect it.
Sander SturingWe do a lot of talks with students and they always have the same questions about which programming language to pick, or whether or not to learn Processing . I just tell them to try as many things as they can, because when they’re actually working they won’t have that much freedom anymore. They should pick what suits them, because someone who is good at what they do always find work somewhere. We need more designers to push boundaries and experiment with technology.
Loraine FurterThe first aspect of my definition of simple is the question of accessibility. I had already graduated and I needed to learn code without necessarily having to go back to school. Consequently, I bought a book on Java Script to delve a bit deeper, and this proved very complicated for me, and I ran into some obstacles. You can potentially learn HTML and CSS on your own, however, in the case of other programming languages, you need certain prerequisites to be able to access them. The dimension of accessibility is also key, because I like to exchange with others and invite people to join me in using these tools. While I did say they were simple, these stable, open-source languages are also powerful tools with a lot of potential.

Yehwan SongYes. The way Americans deal with code is much more fluent because programming languages derive from English. For a Korean, that requires an extra effort, besides just learning to understand the structure of programming. The language in which we code is not related to our native language, and on top of that, it’s a scientific language. In the US, I noticed that they read code kind of easily, because it’s essentially written in their language. They can read a function, whereas for Koreans understanding the terms in the first place is not so obvious. Therefore, programming languages are not that actively understood in Korea, and I see many limitations in terms of art school students learning them.

Lines of Code
code
Ali-Eddine AbdelkhalekFor the 2018 festival, we adopted a more classic creative coding approach, using Emoji Mosaic, a snippet of code by MIT developer Eric Andrews Lewis, which we found online. This code allows you to take any image and have it rendered into an emoji mosaic. The tool selects average color palettes, then takes pixels from the image and replaces them with corresponding emojis. Then, we used these lines of code and tweaked them a bit to include white space between the emojis. We also created new emojis that we inserted in the tool.

Jürg LehniRegarding your question about programming, I learned it quite early—I started playing around with computers when I was around seven or eight. My older brother Urs and I had received computers from our cousin, who was older and had trained as an electrician. He handed down his old computers to us, and we started tinkering with them. It all started with a Commodore VC-20 that only had a cassette tape, not even a floppy disk. All the programs came on audio cassettes, and loading them took as long as playing back side A, and sometimes side B as well, or you could manually type in the listings of programs that were printed in specialized magazines. Later on, my brother received his own Commodore 64 with a floppy drive. So very early on, I became acquainted with programming without really understanding it. If we wanted to play a game featured in the magazines, we had to enter all the required code flawlessly—this would take hours. So we began trying to figure out these instructions for the machine, although we were not really sure what it was actually doing, or how it really worked. The next step would be “let’s see what happens if we flip two lines of code.” Usually, nothing would work anymore.
Erik van BloklandYou can begin to incorporate code into creative disciplines and practices in a very open-ended way. The way I do it is by writing a few lines of code and running it. I then add or modify the code and run it again to see the result, and so on. It’s a very interesting way to work: it allows me to iterate a lot and try different alternatives. The logic of the script reflects the reasoning behind the project, but it’s also a rabbit hole, because you discover a new path to explore every time you modify a value. Before you know it, you have spent a couple of days on a program, trying to get it to work, and then you realize that you’re defining a new file format.
Casey ReasI know all the students can do it, they’re all capable of doing it, it’s just a matter of enabling them to gain confidence, and kick-starting an interest in creative coding. At the beginning of each course, I’m very upfront in letting my students know that I’m aware that this might be their only experience with coding, and that they may never want to look at another line of code again when the class is over. As long as we’re all open about that, things seem to flow rather smoothly. Focusing on the media they’re making and its visual and interactive aspects hopefully provides them with the necessary motivation.
Ted DavisThat’s where the human side comes in. With just three lines of code, I can easily generate 10,000 possibilities, but then you have to go through them, be human, and say “Oh, well there’s a good one.”

Petr van BloklandFor instance, someone comes to you to design their PhD thesis: 200 pages with complex images, graphics, etc. You are doing your basic layout by pasting content from a Word document into InDesign , and you want to link the images and words in the text with arrows. If anything changes in the text on page three, you have to redo all your arrows manually. A lot of potential design choices that might potentially be part of the design process are not even considered because they are too tedious to do manually in InDesign , while five lines of code could get the job done. Programming has now become part of the toolkit. This means that a whole different set of design solutions can come from that source.
Processing
Casey ReasOne of the fundamental ideas behind it was to take different code libraries we had access to at MIT, and make those available to people outside of any institution. Another initial concept behind the project was to enable people to be able to work quickly with the code. For example, you typically needed twenty to forty lines of code to make a line move across the screen at the time, but Processing would only need five. It could handle some of the infrastructure that a computer science person knows how to build, but a beginner coming from the sphere of the arts does not, providing a bridge to enable such people to begin working directly with code.
Coding Environment
Processing
Ted DavisThe second reason for switching, was instigated last year, after creating a live coding environment for p5.js , called P5LIVE , which introduced me to a whole new way to sketch with code. It was made for our Processing Community Day, in order to have live-coded visuals for the evening party. As I made that tool to have fullscreen VJ-style code visible over the graphics, I realized how much faster I could code, compared to Processing or other coding environments, where you usually launch the program to see what happens, then close it and make your changes, and launch it again to see the modifications, etc. In P5LIVE , I could type something, immediately see the change, modify it, and see the change again, all with the program still running.
Casey ReasWhen we started working with Processing , I was influenced by these teaching methods as well as the design books of the 1960s and 1970s. We tried to think about a way of learning to code where you could practice and study following those foundational traditional design education techniques. The Processing project grew directly out of a coding initiative written by John Maeda called Design By Numbers. It was a coding environment that was very approachable for visual designers, but it had a lot of constraints. You could only make programs that were 100 × 100 pixels, and black and white was the only option. Ben and I had assisted John with that project, we had taught workshops with it, and we were very enthusiastic about its potential, but we wanted to expand and extend it, in order to be able to work with color, in full screen, and all those sorts of things. That was essentially the inception of the Processing project; it was extending everything we thought was amazing about Design By Numbers, but bringing it more into a complete, visual environment.
code
Ted DavisI don’t think that is limited to creative coding and programming. I think students who focus on photography, or on type, also have to create lots of iterations, lay them out, and evaluate why one is working better than the other. Maybe the difference lies in the way more possibilities can be created within a coded environment, but I think that’s a general skill that’s been instilled at school. Consequently, I don’t think it’s an especially tricky problem in the realm of coding.
Adobe Software
Ivan WeissMore and more students and young professionals are figuring out ways of working differently with Adobe software. You can produce your own tools from scratch, but they might not result in proper hyphenation or kerning or so many other elements we are so used to in InDesign . Reproducing all that in your own tool is just not possible.
Creative Suite
program
Loraine FurterIn that case it is less a question of gender per se in my opinion. It is more about the economical and ecological questions surrounding the use of such standardized tools. For instance, the recent changes in the Adobe suite have really created a lot of awareness about the complexities of proprietary tools. Designers who are not in a solid socioeconomic position struggle with the fact that Adobe ’s creative suite is only accessible online and you can’t own the software anymore. However, I see this problematic shift within the scope of a larger perspective. In my view, it is less about the exact kind of tool you use, and more about the possibilities a given tool offers the designer. If you program your own tools, you can focus more on fulfilling your needs and those of the people with whom you collaborate.
High-level Tools
program
Casey ReasI think that the interesting thing about a lot of these high-level tools is that these scripts are often encoded into an interface where you check this or that box, and then it runs this really complicated script that somebody has written to generate something visual. More and more, a lot of these fundamental algorithm s continue to be added to different animation tools. You can more easily see the result of an algorithm being applied through a program like AfterEffects than if someone wrote the code directly.
Illustrator
Casey ReasThe course has evolved a lot, in order for it to work for students who are not necessarily interested in the topic, or perhaps don’t know yet that they are interested, and we don’t have any plans to change that. Right now, we find this to be fundamental knowledge for the students. I think the idea is that, as a university-level design program, we want them to have some degree of understanding of how software is constructed, how the software that they’re using is put together, because these students are going to be using computers constantly for their work, and they’re going to be using high-level tools like InDesign , Illustrator and Photoshop .
Conventional Software
Léonard MabilleThe client agreed with our working methods but we knew right away that there was no question of their using our tools, and there was no time for that. One member of their PR team who was in charge of social media was interested in our working methods. He didn’t use our tools but did follow our visual guidelines to generate content for social media using conventional software.
Marianne PlanoYes, we opted for that approach because if you created those visuals using conventional software, it would take a really long time and that did not make sense. The idea was to use programming tools to create forms that one would not otherwise be able to make.
Tools Available
Ted DavisSome friends had introduced me to a thermal printer, and at the same time, I got an old pen plotter from the 1980s. Over the last few years, I have been really focused on vector displays, like oscilloscopes and lasers, and these different technologies that were seen as innovative in the past, but then got replaced by something else. I realized that, with the computers and programming tools available today, we can use those devices to create new things, so I plunged into this area.
Machine Learning
Jürg LehniI would say, only when they are overused. I mean, I think everything you can do with a computer can be quite pure, if your intention is good, you know? I do struggle quite a lot with the overuse of programming in design. There is always going to be a current trend. A few years back, it was data visualization, now it’s machine learning until the next new thing. The fact that you’re using code is not enough. You have to have a really good reason for using it.

Zach LiebermanIt’s a project that has reached a certain level of maturity. It started in 2004-2005, so it has had a long lifespan. I feel like it was part of a generation of tools and I don’t know what that next generation of tools looks like, but I think they should help artists work creatively with machine learning, augmented reality, etc. They should help explore what these things are and feel like. Maybe there will be different tools that help you do that, add-ons or plug-ins. I’m really fascinated with that and I want to focus on the creative applications of machine learning systems that help us understand the body and respond to gestures, those seem really interesting. I just have a feeling, I cannot really predict what future tools may look like, besides, I think it’s a task for the next generation. I created openFrameworks when I was young and I feel that younger people might have a better sense of what these tools should be and how they should be created.
Jeroen BarendseWe have already developed links between machine learning applications like TensorFlow, and OpenRNDR, so you can take the output of those programs and use new tools to visualize them, moving away from standard GAN [generative adversarial network] images and transitions. I think integrating this with design, along with creative coding, will help create a context in which these disciplines will be pushed forward. New methods and habits can develop, and provide more depth, aside from visual exploration.
Zach LiebermanFor me it’s important that art and design be put first, and technology second. The things that you want to do, the stories you want to tell, or the experiments you want to create are important, and technology should be at the service of these ideas. I think one of the challenges, especially in education, is that students can get very excited about a technology and so I think you then have a technology first and art and design second approach. They get really excited about data visualization, or about machine learning, basically the technology. I think those projects suffer because they’re sort of tech first, so they are basically creating demonstrations of the technology, and I always worry about the stories—the work that we do is all about telling stories. Especially in terms of these big companies: I don’t want to make work which is telling a Google or a Facebook story. I want to make work that tells my story or other people’s stories.
Yehwan SongI mainly use Java Script. I try to avoid using multiple libraries or frameworks, but I sometimes use React , if I really need to build a big database, or even use some machine learning. Otherwise, aside from Java Script, I use HTML and CSS .
Ted DavisAs we move towards machine learning and analyzing the surface of images, it’s interesting to look at what that will mean in terms of the selection process. I’m sure models will be created: someone will say, “those posters won awards, or are well-respected for X reason,” then some model will analyze other images and say “this fits in with that, this doesn’t.” That’s either good, or super dystopic, and it will maintain designs within a certain set of parameters. Still, it will be interesting if/when Adobe introduces some kind of model that makes suggestions about how things should be laid out, based on previous designs.
Jürg LehniAny kind of material that you’re working with holds a certain potential, right? So you could call it artistic potential, or poetic potential, or whatever. Uncovering that potential is what makes the work good. That’s the hardest thing, no matter what the technology or the material. However, with programming, or technology in general, there is this underlying seduction of the notion of the complexity of the machine doing the work. As if the machine is being creative, a rather false idea. This whole narrative about how machine learning will replace the artists is kind of defeating. I do think that there can be good art using machine learning, but I have yet to see it. I remain very suspicious of this celebration of the complexity, romanticizing the complexity of the machine, of its ability to process massive amounts of data.
Jeroen BarendseWe also have artificial intelligence and machine learning classes, and we’ve just been asked to join a project in which machine learning can become part of the curriculum. We’re thinking about how it can be incorporated within design-related practice.
Processing Project
Working with Processing
Processing
Casey ReasOther independent sites have a multitude of classes, with different syllabi, OpenProcessing , for example. I feel that people in the community have always been open about sharing their assignments and exercises, and one can look around and select from what they’re interested in when they develop things. Different institutions have taught coding with Processing for long enough that they have now developed their own internal ways of doing it, with their own syllabi, and they kind of pass it on from person to person. There was a time where I might have known most of the schools that were working with Processing , but now I have no idea. It seems like whenever I travel somewhere, I learn about new places using it. I guess nobody really knows exactly to what extent it has spread around, and where and how it’s being taught, but I would be interested in finding out.
Casey ReasI don’t feel that students necessarily need to continue working with Processing over the entire course of their education, or throughout their careers. I do that, and some other people do as well, but I’ve always thought of it more as a gateway. I think learning within the context of the Web through Java Script can also be a really good way of learning code. During the last twenty years, so many different tools have come out for designers to learn coding.
Stan HaanappelWe continued working with Processing , but since it’s a sketching program, we had to take it a step further software-wise, since we also had ideas about working directly with the orchestra to do a sort of live, VJ set with them. Sander managed to redo the program in openFrameworks in his spare time, and all of a sudden, we were able to do way heavier stuff, like render actual live video, instead of having to export the frames, treat them and compile them in After Effects . This was a cultural project, but it also opened up the possibilities in terms of what we could do to personalize other client projects.

Practice + Economics
Coding and Graphic Design
code
Urs HoferIf graphic designers want to learn programming, they should start doing it. They shouldn’t be shy and worried that the result will not work. There are so many tools around nowadays that bridge the gap between abstract coding and graphic design. I think it has gotten easier for graphic design students to learn to code, but it all starts with curiosity.
Terms of Creative Coding
code
Ted DavisI think on the one hand, right now, creative coding offers us so much, and I’m a huge advocate for everyone learning it. I’m really curious about what the future holds in terms of creative coding becoming increasingly easier to use. Perhaps at some point we may not actually need to type in code, but just dictate the concept we would have previously coded to the computer, and it will just figure that out and do it for us. Maybe some aspects of code will be offset, or replaced in the creative coding process. In the end, what we’re coding could be written out as human-readable instructions, for the most part, reducing some people’s need to learn code.
Workflow + Process
Design Process
Tancrède OttigerAs a designer, automation interests me in two ways. The first is modularity, the ability to go further with code, beyond what static design methods can offer. Secondly, the fact that portions of the design process that are not the most interesting can be taken over by technology, enabling the designer to focus on the more important decisions. Still, I don’t think that computers can create fully automated posters without the involvement of a designer. Technically speaking it could be done, but the main difference resides in the fact that the computer is not capable of playing off the accidents and benefiting from them. Automation in design processes needs to be scripted, and scripts need to be written. Someone, a human, has to write the script. Additionally, artificial intelligence, at least the little I know about it, is only good at one thing at a time, and, when you are designing a poster, a book, or whatever, you need a lot more than one single skill. Consequently, I don’t think that graphic designers are out of the game yet.
Sarah GarcinThe next step for us was to think about publishing. What could we do with all this material we had collected from the children? As a result, we expanded Do·doc, enabling it to arrange and structure its collected content, and then export the result as a website, video or PDF, very similar to a regular design process.

Petr van BloklandOne time, for my literature study group at the Royal Academy, I selected a text on agents, a robot in a maze, for instance, which is a common science experiment. You have an independent decision-making object, it could be a human, but could also be a robot or anything else. How does a robot find its way through a maze? It can store previous errors. It can make decisions and weigh options before actually deciding on a given direction. I took the text and replaced “agents” with “designers,” and “choices” with “sketches.” I presented this to my colleagues, and asked the question “Does this seem like a definition of the design process?” It seemed very reasonable to them. Simply by replacing those words, you are talking about a different process, one very similar to the agents—it all boils down to feedback loops.
Ivan WeissIn a way, it’s pretty boring to just sit back and say “ok, we will do it like this or that” and then take credit for all these man-made decisions. In terms of this project, it was more interesting to be influenced by the computer and the community as well in order to include them in the mix of the design process.
Michael KryenbühlIt’s also a major topic at the HfG Karlsruhe, where we teach. One of our colleagues, Rebecca Stephany, initiated the Glossary of Undisciplined Design symposium in Leipzig, together with Anja Kaiser. It resulted in a glossary that explores role models, tools and dissent. It reflects on how graphic processes and ways of working are shaped, and—amongst a lot of other things—how we as designers can implement our own tools in the design process.
Petr van BloklandMy definition of design is something that you create that otherwise wouldn’t be there, something that you can do over and over and improve each time. Programming is a tool that is part of the design process. If you do it over and over again, you get better at it. This also applies to sports, music, raising children, writing stories, making movies, drawing typefaces, and so on.
Samuel WeidmannEventually we just started thinking about what design is and what it takes to do it. Mainly, it was about figuring out how to express design. We defined parameters for placement, density, contrast, and hierarchy in order to have a set of ways to talk about design and figure out how to turn a creative process into an algorithm . Our goal from the beginning was not to do template-based. Right up until five days before the exhibition, we still had no idea if the project would even work because there were so many questions that remained to be answered. To this day there still are, because, while the idea and the concept behind it works quite well, the application has some shortcomings that could not be fixed due to time constraints; but, most importantly, in the end the output all looks more or less the same. I guess we failed in a way, but it’s still kind of a good thing. Actually, we didn’t think we would reflect that much on design, about our position, or what’s important or not in the design process, but it led us to begin to figure out what kind of values we have as designers.

Stan HaanappelSo we were already sketching stuff, just waiting for the right project to actually begin to use this approach on a job. I think the first big commercial project where we actually created a design tool was for Amsterdam Sinfonietta. There was actually a sketch for creating a gradient halftone effect, and then we replaced the dots with typographic elements. We created that sketch as an Illustrator plug-in, and we thought about how cool it would be if it could actually move, and react to a physical or sound input. While we were working on the design process for stills, like brochure covers, etc., Stan and I began experimenting with making this halftone grid with typography in Processing . At that point, the whole identity system came into being. All of a sudden, we had a tool that could create something we were not able to do in After Effects , or with the usual tools, one that created something special and unique.
Fabian HarbThat’s hard to say and specific to each project. There are projects where the separation is really clear, for example the creation of the Galapagos typeface. We drew the modules, and we handed over to Gustavo [Ferreira], and he made it work technically, but that process is quite rare. Most of the time the design process is an iterative one, where you implement what you have learned, and, in order to move along at each step, you talk to the person who can help you with that. It’s a bit like ping pong… there’s not really a set recipe.
Jürg LehniYes I have. There are a few things that are interesting about it. We have gone from very static outputs, such as books, magazines or posters with very defined sizes, to responsive layouts, right? When you design a website, it needs to work with many different formats and sizes, and that’s not it. There are multiple ways of interacting with these web-based formats, say through touch, or speech. This idea of the responsive layout that has come from the web is actually expandable in a way far beyond that. Why should it stop there? We can also print that. I think this is what curating is about in the end. When you have these software structures, then the design process becomes more similar to that of a newsroom in which you have constantly changing content and constantly changing outputs.
Erik van BloklandPeople need to understand that computers can be instructed to do different, unpredictable things. You can use that in the design process: you code without knowing exactly what the result might be, you generate stuff that surprises you. That is something that amazes me about a lot of generative work. When I look at the outcome of a program I wrote, I’m seeing the thing for the first time. Even though I made it line by line, the result is almost always different from what I had imagined. Again, that’s not the only way to make cool images, but that works particularly well for me.
approach
Dimitri JeannottatSo, yes, it was quite interesting to approach something in such a different way, not spending hours diving into the details of a poster you were doing completely by hand, thoughtfully deciding upon each detail. This process was very different. You spend way more time beforehand, but, once you have completed that phase, you can have your 200 posters basically done in one afternoon.
project
Zach LiebermanWhat interests me is when students come in with things about which they are passionate and make tools and projects that relate to them. If they really care a lot about typography, audiovisual expression, or theater, they can build a set of experiences and work around that, but they also build platforms, technologies and tools that they can teach. It is almost a pedagogical approach.
Urs HoferIt was a different form of collaboration, but it was not highly efficient or super quick, because for that one should reuse the algorithm . I did other projects where there was more of a focus on the economic aspects. However, this only works if you can reuse the code, and do another ten books based on the same system. That would probably go much more quickly. However, for this one piece, we were working for the love of it, and as an experiment, exploring this new approach of collaboration between programming and design.
different approach
Mitch PaoneInitially, we did a lot of research on our end in terms of creative and art direction, asking questions like “Which effects made sense with each music track?” We were trying to convey that visually, in the same way the designer of a record cover creates a piece of artwork. We had to do that times seven, only using typography, in black and white, with limitations. Each one had a very different style, a different effect, a different approach, all conveyed just through the use of text.

traditional approach
Dimitri JeannottatThe first year, we used a more traditional approach to the design of the poster and all the things that went with it. I think I worked a very decent amount of hours. However, the two years after that, it was completely different. We kind of accepted that the time would not be counted.
generated
Urs HoferSometimes. Because randomness is a factor, there is no modification possible once the file is generated. At that point, the final PDF cannot be edited. It was simply created and immediately sent to the printer. So we selected a “good” version, whatever “good” means. There was a lot of tinkering around with ranges of font sizes; it was a totally different approach to bookmaking, not like just thinking about typesetting and doing correct and accurate work. We only had one book—if it wasn’t a good book, we would make another one, until we could generate one that satisfied us.
design approach
Yehwan SongIt depends on the country, I would say. I personally think that there are too many designers in Korea, and all of them want to work with art museums. The way museums pay designers is not ideal, since it’s not a lot. They don’t reach out to designers because they love their work or design approach, rather they want someone who has the technical knowledge to create what they need. That’s generally how it works in Korea. Still, it’s getting better.
DIY approach
Michael KryenbühlI am not a professional programmer; I have a DIY approach to code, and use it to expand the field of possibilities open to me. You question established working processes far more when you do not really know what the established working processes actually are. In our case it is mostly about not being afraid to just experiment and try out things we have not done before.
Working Method
generated
Tancrède OttigerYes. You are right to bring that up. Surprises are a big part of this working method. Just recently, when we were working on some animation for Les Teintureries, syntax errors in the code generated an interesting accident. The resulting bug has the potential to provide a lead for further visual explorations. I think you can always bounce back from unexpected discoveries. The unexpected errors that the tool can potentially produce are often a rich source of inspiration.
Way of Working
Jürg LehniExactly, but what exactly is the product at this point? Then you talk about platforms. In the end, this is what you do as a graphic designer: you set up a platform, and you design the process that makes the product. So you are one step removed from the output. As a means of design, it’s not a bad way of working. However, I don’t think that everybody will work this way. We still have plenty of room for the designer as author, who crafts their work manually.
Casey ReasI see it everywhere in design, from a logo system that might be kinetic, or an instance randomly chosen from a thousand different variations. Still, I don’t feel that it’s a norm or a dominant way of working. Maybe there’s a few dozen different studios from which you would expect that work to come. Yet I’m hopeful that this kind of work will continue to grow because I just find that it looks fascinating.
technology
Jürg LehniAfter Scriptographer , I reached a phase where I grew tired of the confines of the screen, and wanted to move beyond them. I continued to seek a means to critique the standardized ways of working creatively with and through technology, and making a printer was the logical next step for me. However, I don’t think that I really understood what Hektor should be about at that point. When I compare programming machines to programming purely onscreen, I would say I never had as many surprises. This only happened when I stepped outside of my comfort zone of working onscreen, since working with pure software is not as unpredictable.
concept
Ivan WeissIn order to enable as many connections as possible between the posters, we worked with a tag system. For example, a poster might have the tags “italic typography”, “animal imagery” and “black and white”. The tags enabled us to connect posters from different designers and display them side by side. They are the central element of the concept, as they attempt to represent the different approaches as well as the connections between the designers. It was quite fascinating to see what happened with the rules we set up for the layout, and how the algorithm would generate the pages of the book. It’s a different way of working: you don’t lay out every page, but you write the rules that will do that for you in Java Script. I think it shows up in the characteristics of the design throughout the book.
project
Petr van BloklandMany of the participants think it’s impossible to work that way, but that would mean that all the projects should be equally terrible at the end of the hour, but that is never the case. Some people figure that it’s a matter of process, and they structure their way of working within these limitations, and quickly adapt to them.
Dimitri JeannottatIt brings to mind another project that was extremely different. Several years ago, I worked with Joost Grootens on the main dictionary of the Dutch language. Subsequently, we also did pocket editions in different languages. Since it was the major dictionary of the Dutch language, it had been under way for years before I was even involved in the project, which was ongoing when I joined the studio, however I did the pocket versions on my own. We spent weeks on basically two pages of text that included all the possible cases, and that was it. Then they would generate it automatically based on the cases you had envisioned beforehand—it literally comes to something like four pages. However, these four pages created a template that enabled them to generate nine volumes of pocket edition dictionaries, so it was also a very fascinating approach. I’m generally used to going page by page and diving into details for each textbook. Then at some point, you hand it off to another person who continues the project and cross your fingers and hope you will be happy with the end result. This sort of coding, with this type of complex content, really works extremely well, and, while it had been a new way of working for me, it’s actually been around for quite a while.
Mitch PaoneWe did a bunch of R&D on tools for in-app effects for Instagram, and that was the same thing. They bought licenses for these Java Script things that we sent to them. So they were bank-buying IP, basically, outright or in perpetuity, versus just giving us a budget. So I thought, “This is a new way, a totally new way of working!” I don’t want to be dealing with project to project work for the next twenty years of my life, because that’s just not sustainable for me. Who knows what’s going to happen in twenty years? I take the position that you’ve got to jump on the train, otherwise you’re going to be gone. You’re going to be in the dust if you don’t. You don’t have to learn how to make it, you’ve got to learn how to work with it and work with people to create things. You don’t necessarily have to learn code, but you have to understand the process.
Pierrick BrégeonAnother key element is that we knew the designers that had created Les Urbaines’ previous identity, and we liked the way they had handled it. I should add a bit about our process: we define the visual DNA of the project firsthand. Then there is a period where we experiment and generate a lot of visuals and iterations around this DNA we have defined. At that point, we don’t lock in any options, since we want to keep it fresh. Then, at the end of this period, we take a look at all the options we have come up with, and pick the best one, the one most suited for the project. This is virtually a constant in terms of our way of working. With regard to the tools or the code you are using, it is also important to generate the visuals and iterations you are working with. For example, you might find a new tool, apps or a snippet of code while you are designing things that changes the whole course of your visual experimentation.
Sander SturingAt the studio, we have this tradition of getting together every two weeks and experimenting on something outside of client work. We focus on an idea, an outcome we want to obtain, or a problem we want to solve, so we do have some boundaries and a goal and don’t just do random things. We spent quite some time trying to figure out this transformation tool’s way of working. It was the kind of project that gets in your head, and every time I had a moment to spare, I worked on it. I first tried to figure it, and when I did, I still had to improve it to get the amount of control we needed for it to be usable in the project.
Things Differently
project
Dimitri JeannottatFor example, I am teaching one day a week at La Chaux-de-Fonds, and I have a fellow teacher there, Thibaud Tissot, the founder of Onlab in Geneva. During the last few years, we have introduced a bit of data visualization, on a very basic level, but we have a few days dedicated to that with the second-year students. We show them a few tools for working with data, whatever it is. We use online tools we know; for example, we often use a website called Rawgraphs because it’s quite accessible, does not require coding knowledge, and you get good results really quickly. In the few years since we began teaching that course, we have observed that the ones who use this type of tool end up with very similar solutions, whereas the ones who decide to do things differently, say by hand, generally try to provide a different take on the visualization of their data that fits the project.
Traditional Way
practice
Emilie PilletI think it’s really important to have intersections between print and programming because their coexistence is increasingly entwined as time goes on. I like to think of print and the web as complementary disciplines. It’s important to learn that in school. I’m really glad that I acquired a thorough background in print-based graphic design. At Marie Claire I practiced it the traditional way, and thanks to that, I have a solid base of experience. In school, you learn so many things, but you haven’t really mastered one specific facet of graphic design by the time you graduate. If you have some courses in school that spark your curiosity, you have to take the initiative to develop this further.
other approach
Dimitri JeannottatI think our idea, or at least my idea of what I wanted to do with it, also changed little by little as I saw the new steps. It’s very difficult to then look back and remember exactly what you wanted at the start, and compare it to what you’ve got at the end. As I said before, we took a lot of small steps improving the tool, but also learning to use it. I think in the end the result was definitely different from what I had in mind, but probably also better. I think that is possibly not even related to that software. I think it might happen as well with a book that I do in a very traditional way with InDesign , deciding how each page will work. Finally, it’s also different from what I had in mind initially, but hopefully also better. So perhaps this reflection is not particularly related to the other approach…
Working with Code
Casey ReasI think that the idea of students having exposure to code, and an opportunity to explore it is exciting. One thing I’ve noticed is that sometimes, the students who don’t expect to enjoy it, are paradoxically the ones who actually create the best work. Sometimes it can just open up a range of possibilities that weren’t there before they had the opportunity to work with code. Another way I always frame it, is that, even if you’re not going to be a coder, even if it’s not going to be essential to your work as a designer, having some degree of literacy in this area facilitates your collaborations with other people.
Casey ReasAs design moves onto the Web more and more, and continues to evolve within a space of interfaces, applications and software, it becomes essential for designers to work with code, to gain some exposure and a level of introduction to coding, along with the skills necessary to work with those areas of design.
Michael KryenbühlIn the near future, I think every graphic designer will work with code in some way, even if only for minor automation tasks within a print project.
Erik van BloklandOnce you discover that a very limited knowledge of code, that just a few lines of Python can ease your work, it’s difficult to go back and do it by hand the way you used to. When you start working with code, it feels like you can do anything. It’s a bit like the feeling you have as a student, when you discover Photoshop , and everything seems amazing and possible. At some point, you gain experience with the software and get a pretty good idea of what you can do, and you acquire an understanding of its limits. Things may not always be completely tangible, but if you zoom out a bit and think about it for some time, they appear quite clearly.
Sander SturingAs a programmer, it is good to work with designers who are open to working with code, since I need their input. I wouldn’t like to be working all by myself. We mostly work together, along with Stan, because, as he said, he knows what’s possible with code, he’s really enthusiastic and sees a lot of possibilities. Now sketching with code has become part of our initial process, not just to find nice shapes, but to work with it right along with the other tools we have. We don’t go into a project thinking we need to include code, but we use it in the same way we use Illustrator or any other design software: it’s not just this weird techy thing anymore.
Work with Designers
other approach
Urs HoferYounger generations know a lot more about various disciplines and about tools and coding, but they also have a different approach to coding. When I started to code, you really had to write the code, you had to write everything. Now you can just pull chunks of it together. Anyone can make their own website just by using the proper tools, you don’t really have to code. The boundaries between coding and designing are much more blurred now. I’m not saying that it’s bad, it’s just another approach. The way we work with designers has changed dramatically. When I started, there was a clear separation between coders and designers. I would work with a designer who made the design and I was writing the code, and the outcome would be a website, for example.
Writing Code
Zach LiebermanI’m in a field that you would typically describe as creative coding, but that’s celebrating the act of writing code, and to me it cries out for another name. Could we celebrate poetry? Could we celebrate the act of writing poems? It’s just a framing mechanism, but there is also something very beautiful about poetry, which is an oral tradition, as well as a technique for telling stories and remembering texts, and for speaking. I think there’s something very beautiful about it, especially when you’re teaching code. So much of it is about talking, about conversation, and perhaps these artificial languages are still about talking. I think in poetry you’re trying to use very precise words in the right order, and when you’re coding, you’re trying to use the right words in the right order. There’s a sort of terseness to a good poem, it can be very short and precise, like a haiku. It can be three lines, but tell you a really deep story, and the same goes for code: if you have a very precise for loop, something kind of magical can emerge from it. I think there is a lot of interesting overlap, and feel it’s important when one thinks about language as it relates to computation. This is why we use the word poetry.

Ivan WeissUnderstanding code means that half the time you’re writing code, and the other half, you’re debugging it. Learning strategies for debugging is essential.
Ted DavisOne year, after having fallen into vector displays, I brought that into the classroom while teaching Processing to our Master’s students, in a course called “Alt-Outputs”. In it they would write code, but it had to be rendered on anything except the computer screen. Some students went with projection, some took apart a computer screen and set it on an overhead projector, to explore what that did. One group projection mapped onto spheres, others inside one. Some used plotting, either building their own pen-plotter, or using an existing one, trying to interface with it in some new way. The thing is that, when you use these other devices, there are weird hiccups that happen, and that you are not anticipating, but they add a really nice quality to the design.
Create Forms
practice
Jeroen BarendseBasically, I was trained as a graphic designer, in the early 1990s, when the Internet had just started up. I didn’t study media design or coding in school since there were no such programs at the time. As soon as I set up LUST, my first studio, we immediately began exploring the possibilities of new media, and I’ve been interested in developing that ever since. We’ve been developing generative identities since the early 2000s. Of course, it was way too early so they were never implemented—that’s the story of our life. We were before our time with a lot of things, but now, over the last couple of years, I’m seeing ideas that we had developed twenty years ago becoming relatively common practice. Because we were still very much grounded in graphic design, with only a few coders in the team, we began to progressively integrate media and programming in our work as of 2010, with the founding of LUSTlab, an internal research lab. We did a lot of projects that explored new ideas of interaction, using coding to create forms or sound and data to inform interaction. A lot came out of it, including things we still work on every day.
Create Stuff
create
Mitch PaoneFurthermore, since the in-house brand teams were not super proficient in, say Cinema 4D or After Effects to do this work, this made it very easy for them to take over these assets to create stuff based on these tools. They didn’t have to really think about the technical side. They could just play around with it, find the composition that worked for them, and then export it.
Image Generation
Loraine FurterI do not work a lot with image generation. Perhaps it is because my background in code is very DIY. I’m also a graphic designer and we usually like to keep control of our work [laughs]. I now realize that I hardly ever use the kind of tool where software plays an important visual role. Maybe that will come in a few years—I’m not saying that I’m not interested. It is just that I never learned Processing , one reason is that I didn’t have Processing classes in school. I’m also not that interested in what it produces visually. I find it a bit ugly to be honest, but that’s very much an outsider’s perspective. It would be interesting to work more with that type of tool, but in the end they are programmed by someone, so that leaves its mark.
Generated Images
generated
Pierrick BrégeonBy the way, this application is open-source, so if you know how to code you can simply modify it and increase the output specifications. We also wanted to use GAN technology for the visuals on the festival’s website. We worked with developer Thibault Brevet to decide whether to implement live generated images, or simply use pre-generated JPGs with the visual style already applied. Thibault said the live generation of images would technically be possible, but he also questioned whether a technology that required such a great amount of server space and power usage would really be worth it for a three-day festival.
Work with People
Fabian HarbI am not a very tech-savvy person myself, but I am very interested in what can be done, what the limits are, alternative ways of using technology, and so on. Johannes and I both studied graphic design and did not learn how to design type at school, but picked it up on our own, learning by working with people in the field.
Mitch PaoneFor me, automation and AI have become part of the toolkit that we already have. They’re already kind of baked into some of these softwares, but we just need to be open-minded about it and test it out, and try and work with people that know how to work with it.
Bring People
Casey ReasMy entire design education basically consisted of composing lines for a few years, but now software can do extraordinary visual things, rendering styles, and high-end animation techniques. So how do we bring people back into an environment where they’re making these very minimal elements with code? I think that’s a challenge, at least for me, but a lot of these high-level visual environments in animation also have scripting languages embedded in them, which is something that’s always been a part of design tools.
project
Raphaël BastideI never thought of PrePostPrint as a French project. I initiated the project with Sarah Garcin, and, right from the beginning, we were working with a group of people from France, Belgium and Germany. The idea was to build a platform where we could document and showcase projects that we consider of major interest to students, teachers and researchers. However, the initial idea behind the platform was not necessarily to bring people together.
People Involved
Fabian HarbOf course. In terms of a type foundry, there are a lot of people involved in it, and all these shoulders carry the work together. One typeface can be used by different people in different places, and this exponentially increases its visibility.
forum
forum
Marianne PlanoI teach very basic HTML and CSS , and I use it to make web-to-print scalable posters with the students. Making print out of the web is not the most reliable technology, and you cannot count on its functionality all the time, because there is always the variable of the interpretation by the browser. Students get frustrated because they have been writing the right code, but then it does not work the way they imagined. That can be a lot to take in as a first experience. The thing is, you have to teach students to learn by themselves. You can provide them with the basics and hints, but at some point you are heading for online forums to find the answers you need in order to move forward. You need to teach them to keep searching and not give up.
Zach LiebermanIn my view, something similar was happening online around Flash and ActionScript. That was one of the ways I learned: looking at a lot of code, reading code and asking questions, answering questions, and being an active member of a forum. I also remember taking a programming class in Java in graduate school. I learned by going to workshops, to the classroom, and studying, but also by finding books and tutorials or resources online and working through them.
project
Casey ReasWhen the project first began in 2001, it was really heavily integrated into the World Wide Web, and Java was able to play in all the browsers through Java applets. You would basically just be working in the Processing editor, you would click export, and it would then build a Java applet and an HTML file. You could put that on any server, and then display your work through the web. That was the aspect of it that allowed us to grow, and for other people to find and see it. It was the community aspect of sharing your work with other people, and getting feedback about that work. People in design communities would have their own websites and post their own experiments, and then communicate through the forums. I think, to a large extent, that’s a thing of the past. Still, it was the way the project found a community, and an audience in the beginning. Of course, the decline of Java applets on the Web is one of the main reasons for this change. As a result, Lauren Lee McCarthy started the p5.js project in 2013. You might say that it’s been a way of bringing the Processing coding style back onto the Web, and that’s why it’s a separate and very energetic community.
Starting Point
Dimitri JeannottatUltimately, we decided to use digital printing instead of a nice silkscreened poster. The end result was a bit less beautiful, but it opened the door to multiple visuals without increasing the budget. We felt that, in the case of this project, that was more important than having a high-end, perfect silkscreen poster on the streets. So, for the first time in 2018, we used that process: we ended up with ten different posters on the street, as well as lots of other printed material, along with digital output. [In 2019], for our third festival, we decided to push that idea a bit further. We used the same software as a starting point, but then tweaked it slightly, in terms of intent and method of use. We also decided that all the posters should be unique—I think we had something like 200 posters printed, all different and numbered. We thought this was a nice way of using the technology behind it, as well as a way of reflecting the individualistic aspect of the festival, which is a very different experience for everyone. We are not all interested in the same things and each of us has our own perceptions. It’s all quite adventurous, even haphazard if you think about it. You can end up seeing things you never expected. For us, it was a good mix between how we developed the project and what the results actually conveyed about the festival itself.

Michael KryenbühlWe got together with a couple of people in the graphic design community in Lucerne, and discussed our desire to produce documentation for the Poster Town exhibition, which had been traveling around the world at that time. We joined a group that had formed around Megi Zumstein and Erich Brechbühl, which also included Klaus Fromherz and Martin Geel from Peng Peng studio, as well as Raphael Schoen and Simon Rüegg from Präsens Büro. We started to conceive a format that would draw attention to a very active scene, instead of merely producing another “best-of” poster collection. We wanted to focus on the diversity of the community in Lucerne, and the links between clients and several designers who had worked on similar commissions over a period of time. These are interesting connections to highlight, especially in a small city like Lucerne. This was the starting point for our collecting posters through an open call for participation, with the goal of collecting as many posters linked to Lucerne as possible.
Studied Graphic Design
practice
Ted DavisAs I see it, I’m really lucky to have studied and gotten involved in computers when I did, as it was just the right time for the tools that became available to us. It took me seven or eight years to become aware of the tools that I now use daily. Processing (building upon Design by Numbers), was a key development in the early 2000s, but I didn’t really become aware of Processing until 2009 or 2010, because I was so removed from the realm of media art. In California, where I did my undergrad work, graphic design and media arts were separate domains. I studied graphic design and I just wasn’t aware of what media design or media arts could entail. It wasn’t until I came to Switzerland in 2007, and got to visit places like ZKM in Karlsruhe, or the Shift Festival in Basel, that I was introduced to media arts practices.

open-source
Urs HoferYes, I really try to do this. It has also to do with the tools I use. There perhaps, it gets a bit political. I’m trying to go the open-source way, not to use commercial Adobe tools. Of course they are great tools, whatever, but I really try to write the code on another level. This way you can integrate them into whatever framework you use: PHP , Java Script, Java , C++ , whatever languages you like to use. That’s my approach. It would probably be different if I had studied graphic design.
Interested in Learning
Ivan WeissYes, that is true. If you are lucky, there will be a couple of students in each class who are interested in learning to code from the outset, and you hope that their enthusiasm will infect some others. As for how to infect all the students? That’s the question. We don’t really have an answer, we are still trying out different methods.
Good Developer
Raphaël BastideAs I mentioned before, I’m not such a good developer. My code is sometimes super messy because of time constraints, etc., so technically it can be a challenge for others to work with it. I also understand that modifying my tools is simply not of interest to people.
Raphaël BastideNot really. I have never been a good developer, but I’m super curious about everything. When I left ERG, I had a decent level of programming, just enough. I’m more of a hacker, and not really efficient as a programmer. I think one can see that in my work.
Coding Skills
Emilie PilletI don’t think there is the need to master coding skills per se, but you need to know how the code works in order to gain a better understanding of the medium’s possibilities. Consequently, I think it is really important to learn the basics so that I can be aware of all the possibilities when creating my designs.
Visual Communication
Ted DavisIn the US (at least where I studied) the departments of graphic design and media design (or broadcast), were quite separate and distinct. When I arrived here, visual communication was a far bigger umbrella term, because it encompassed type, image, moving [kinetic] images, all of these things. I really like the way it left things much more open.
introduce
create
Ted DavisWith Processing , I immediately started using a library called Geomerative, that enables you to break SVGs and type into points you can manipulate, and explore how code can create new letterforms, or just create other ways of distorting type. Then, because we’re in an interactive, real-time, playground—I introduced audio as a main input and influence on type. The first few exercises I did were about creating audio-reactive type, where each student selects a letterform to program and then they choose how to have audio interact with it.
Years Ago
Urs HoferYes, but the changes are on an application level rather than as regards the core languages used, which, in contrast, have remained the same over decades. Just a couple of years ago, nobody was creating server applications in Java Script. Now it’s totally normal. For example, in terms of Node and Java Script, whose libraries and frameworks I use, this is a rapidly evolving environment. Today you might use this, and tomorrow probably something else; you have to be aware of what might become useful. You also have to look at the newest developments with a critical eye because they can also just be fads.
Casey ReasOne thing I see is that software is far more powerful in 2020 than it was twenty years ago, when Processing was created. I think it can be difficult to take a student who is used to working with video editing or animation, and bring them into a space where we’re just drawing lines on a screen.
Dimitri JeannottatActually, when it comes to graphic design, it is closely related to Instagram. It became the common language to have things moving instead of static. I don’t see it as a takeover, where it will be the standard and everything has to be like that. I’m not convinced, for example, by the moving poster trend, where you need an app to check the poster. I think it’s a nice and sometimes entertaining addition, but that doesn’t make a poster. I remember, when it came out a few years ago, that a lot of people were seeing it as the new Thing, and if a poster didn’t move, then it wasn’t complete or something, but I really don’t agree with that. I don’t think people will ever check posters on the street with their phones. Perhaps it does work for big screens in a station. It’s fascinating because it’s new. Then you digest it and then it becomes just one more option among all the others, but it’s not really something that will become the standard.
Jürg LehniWhen I look at what people were doing in terms of visual experimentations a few years back, say fifteen years ago, it was all done with Flash and Macromedia Director . It was a very niche culture. Nowadays, the tools and capabilities have changed. The nature of the experiments might be similar, but suddenly designers can have a huge reach if they put their animations on Instagram. People do like those posts. Then, if the designer holds an exhibition featuring that work, a crowd will show up. I think that has changed. I don’t know if that is because these kind of visual experimentations have become more accessible through the mobile devices we use, or if it is because designers are more exposed to software and their esthetics, and actually start liking them.
Sander SturingMuch of the time, studios are behind what’s happening in schools. I graduated ten years ago, and then there was a gap between those who could develop or design websites. That gap has almost closed over the last few years: now it’s pretty normal for designers to be able to code a website, or at least to know what’s possible with the web.
Samuel WeidmannWe didn’t do the coding ourselves. We found two interaction designers, Mario von Rickenbach and Philipp Läubli, who did the developing for us, because we only had three months to do the whole project. Four years ago [in 2017], the Museum für Gestaltung [Zurich Design Museum] asked us if they could exhibit the project in their “What’s Next” corner. It was funny, because the project was already old news for us at that point, but was going to be shown as innovative.
Dimitri JeannottatWe had a mutual friend, Pierre Charmillot, who had trained as a graphic designer at ERACOM years ago. Afterwards, he went in another direction and became a software engineer, programming, developing software and coding. We thought this might be an interesting way to lend an extra dimension to the project, and focus on the process of the design rather than the end result, even relinquishing a bit of control in terms of the end result. So that’s what we did.
Couple of Years
concept
Erik van BloklandYears later, as Python was developed, we learned about Metafont , and we kind of remembered the letter. After a few years, I finally met Knuth at a conference. I gathered up my courage and went to tell him the story, saying how young and stupid we had been at the time, and that we were sorry we didn’t answer. He replied he had no idea what I was talking about, so I thought I might have imagined everything, but I found the letter a couple of years later, and finally realized that it was indeed him. I think ideas float around, and more than one person can connect with them. I read that Knuth got his idea for Metafont after meeting with Marjan Unger at Stanford, and talking about how fashion moves in a cycle. The modularity in his program is inspired by punk concepts in graphic design.
Started Working
project
Casey ReasA really important early idea of the project was sketching with code. In addition, as a designer, when you start working, you often do so without knowing the destination. You do research, and develop ideas, and you work out ways to get you where you want to be. We wanted that process to be possible with code. The original idea behind the Processing language was to make it more accessible for sketching, and to think through writing small sketches in code.
Project Began
project
Sarah GarcinThe project began at ENSADLab, the research department of ENSAD. At that time in 2015, Pauline was starting her research on tools for educational purposes. Her idea was to build a tool for six-year old children with which we could run design workshops in elementary schools. For example, we would build fonts with simple modular shapes, or small pieces of furniture.
Learning + Education
Learn Code
Casey ReasWhen you learn coding, you need to learn it within a domain, and that domain traditionally consists of working with text and mathematics. Consequently, the idea of Processing was to change the domain in which you learn to code, and let you explore code within a visual framework.
Marianne PlanoThey are not catching up at all. What is tough is that some students really do not want to learn code. They feel entitled to refuse it. They say it is not for them. We see that as a real problem.

Yehwan SongOh, that’s a hard question. There wasn’t really one point where I started to learn code and begin to deal with websites, there were multiple factors. My father really loved coding, and was fascinated by code, trying to understand it and how machines work. Whenever he bought a new radio, for example, he first tried to disassemble it and understand how it worked. He’s that kind of person.
Casey ReasWhen I graduated, the World Wide Web was becoming an international phenomenon. In 1995, I began applying what I had learned about publication design and typography to the Web. It was the first time I felt I was working in a way that felt compelling—writing HTML and CSS —and for me this was the bridge. Once I started to think about onscreen type and typographic systems, I decided I wanted to do more of that, and that was when I began to learn code. I really hadn’t done that before. At the time, designers who were coding were generally using programs like Macromedia Director . It was like a multimedia system, where you would bring in media elements, like images, and then apply code to those. Ben and I were both interested in working more directly with code as a medium. That led to our working with languages like C++ and Java , which had remained primarily confined to computer science, and were not adapted for the visual arts.
Casey ReasAs I see it, we have these three different areas to choose from when it comes to introducing coding concepts to our students. At the moment, I’m continuing to proceed with text-based coding, because I think this is the most general. The method we apply at UCLA consists of teaching the fundamentals of text-based coding, in Processing or p5.js , then students apply what they’ve learned to other areas. So students go and they work with Unity for game design, and some students move forward and dig really deeply into Java Script for web-based work. The idea is to learn coding fundamentals, which then enables them go further, into more specific domains.

Ted DavisYes, I think with the current landscape of programming, it’s been interesting to see waves of this. I recall watching a documentary about Turtle, from, I believe, the 1970s in the UK. It was this drawing robot, and kids were learning code with this device. I think there was an expectation that, since computers had arrived, kids would be learning code, that everyone would be coding. That sort of faded away, and I’m not exactly sure why.
Casey ReasThat’s just one example, but I think there were lots of more subtle ones, and many other examples of how the curriculum evolved at the time. I think when you go to a computer science class and you start learning code, there’s a certain set of priorities, which in my opinion, are very different from the priorities I have in my classrooms.

Show Students
Zach LiebermanI would say that what is important for the students is that they’re just constantly making, and not overthinking. I like the word experiment, and I remember that, when I saw the famous poster designer Niklaus Troxler speak, at the end of the talk, he said “to the students in the audience, I have three words of advice: experiment, experiment, experiment.” I thought that was really beautiful, and that it’s an important message for students. If you’re making, you’re developing intuition, discovering pathways and shortcuts, and all that is really important. I always seek to create an environment where students are constantly creating and where you model that curiosity is really valued. As a teacher, I think it’s important that you show students how important it is to be curious, and what provokes your own curiosity.
student
Jürg LehniIt’s hard. I mean, I understand that students have their motivations, they have their idols, their ideas, things they have seen and want to replicate. Right now, we live in a culture where that impressive technology is floating on top. It’s also about the most visual thing, the most juicy thing on Instagram, one might say. These incentives are not the right ones, and I feel that steering against that is quite important.
Petr van BloklandWhat we try to do with students, and also in our own practice, is to scale long-term projects back into a performing arts timescale. We give students a pencil and a piece of paper and say: “You have one hour to create a corporate identity, go ahead and I’ll just sit here and keep watching.” They often reply that they cannot work like that.
start
Raphaël BastideAnother problem is the lack of a well-rounded digital culture among the students. All they know is usually based on visuals and some web culture, which is already good, but not enough for me to start building a discussion. So my first strategy is to do what it takes to keep them in the room. I do get where they are coming from, because for them it’s all about Instagram pictures today. As a result, for them, the only good poster is a moving poster.
Dimitri JeannottatIn a way, I’m a bit jealous of my twenty-year-old students who are starting to work in the field, with all this at the ready. I guess we cannot even imagine what will be possible afterwards, it’s more exciting and fascinating than scary. I think the challenge is just to understand it, digest it, and appreciate what you want and can do with it.
school
Sander SturingI agree. You need both in your practice, and I think most schools already do this. They teach a bit about Processing , for example, so students can gain an understanding of what is possible with it. However, it’s also up to the students; the school should give them some freedom to discover what they are into, and the possibility for them to dive into that. As regards my collaboration with Stan, we understand each other’s language, so we can push each other to a higher level. For me, that’s how I work best.
workshops
Raphaël BastideYes, workshops. I take a lot of pleasure in them. I like having a time constraint and the fact that the students in the coding workshops are generally really enthusiastic. There is also room for a lot of experiments.
Marianne PlanoWe have done several workshops in which we offer students a chance to experience collaborative coding. Every time we get the opportunity to run a workshop we build a new tool for the occasion.
class
Casey ReasIt really isn’t an issue where there’s a lot of friction or conflict. I think all the students know they will have to deal with code, and perhaps they kind of prepare themselves. I have been readjusting the class now for many years to try and ease them into it.
begin
Ivan WeissIn our courses in Karlsruhe, you could say we force our students to acquire some knowledge of coding. We work closely with them and show them directly on screen how they can proceed. It is quite a tough job to teach coding, because you have no idea about the language at the beginning. Often your code does not work and you are constantly debugging. Still, you need someone to push and motivate you, so as teachers it naturally falls to us to take on this role.
Erik van BloklandAt TypeMedia, Just uses DrawBot to teach the students Python . Some students really pick up on it, and you see them blossom and begin to build their small tools, be it for kerning a font or for animating it. Nonetheless, some of them keep struggling with it, and clearly it’s not for them. At least, they get a taste and learn what code is, and what it can do. Still, in my experience, a lot of the students that think code is not for them just have a threshold to overcome before they can get into it and actually enjoy it.
course
Zach LiebermanIn terms of my own experience, I feel really connected to the Media Lab, because I came up studying the work of John Maeda’s Aesthetics + Computation Group, and of course Processing , all of which are products of the MIT Media Lab . I feel connected to that design tradition in a lot of ways. I am interested in creating a space for designers and artists to further explore the role of computation in their practice. In terms of my practice, I have my students recreate work. I teach a class called Recreating The Past, where we study a different artist and designer every week, and this last week I talked about Muriel Cooper, John Maeda, and my students are engaging with their work. That makes me really happy.
first
Sarah GarcinI try several things, but the first thing I say is, “It’s ok, don’t be afraid, it’s not that complicated. We are not creating deep learning machines. You’ll see, you will have something that works by the end of the week.” That doesn’t usually comfort them right away. Most students assume that they will be terrible at programming, but I constantly reassure and encourage them over the course of the week. In the end, all of them manage to build a small Java Script website from scratch.
Ted DavisWith the first-year undergraduates, it was always a challenge to try and excite a third of the students to the point that they want to continue doing that for the next two years, because in the first year, they learn about image, type, time-based media, programming, semiotics and drawing. In the second and third years, they focus on type, image, or what we call medium, which is time-based media and interaction. So, out of twenty-five initial students, you’re hoping to convince a third of them.
classroom
Zach LiebermanYou should come to class with a hundred examples of really esoteric, weird stuff, in order to provide them with the space to be, to encourage that same kind of mentality. You want them to be curious about what they care about. As a teacher, I might be curious about a specific 1980s Japanese poster design, or some graphical language that I really care about, or some type studios that I’m obsessed with or whatever. You want the students to bring their obsessions into the classroom, and feel good about being obsessed. As a teacher, all I can do is share my story, show them the things that I care about and how I got to do what I do and how I think about it, but you want them to be able to write their own story. You want to create the kind of atmosphere in which they feel comfortable about sharing what excites them. Experimentation is really important.
Educational Programs
learning
Raphaël BastideYes, there was a course back then called Art Numérique (Digital Arts). I decided to go to ERG because of that course and because the availability of educational programs based on digital culture was quite poor in France. It wasn’t a course on learning how to program, but rather about the culture surrounding programming. I am a self-taught programmer. I always wanted to learn on my own. I never really studied books or manuals on coding.

Learning Curve
start
Casey ReasFor instance, I remember doing a brief two-day workshop in Paris. On the first day, we started introducing sine and cosine mathematics, as a way of creating motion. For us, that was really just the basics, it was a technique that we were excited about, and had been using for such a long time, so we didn’t realize that there was a steep learning curve with that, and that oftentimes, for students from design backgrounds, mathematics is not something that either comes naturally or is particularly loved. Consequently, experiments in trying to study animation through mathematics were quickly eliminated from the one and two-day workshop platforms.
class
first
Mitch PaoneThis is an interesting moment within the field of design, and in general. I think that, because tech is moving so fast and our communication formats are changing, we need to think about how our field works within those contexts. Consequently, this becomes part of the toolkit of a designer, you have to learn how to work in this format. You’re no longer just learning how to do posters. It’s going to be a really relevant exercise in the classroom, maybe in the first year, to gain an understanding of basic principles of design. I think that it’s essential to bring this stuff in further along in the curriculum.
begin
Sarah GarcinIn the beginning, we returned to the participating class every other week, and we encountered difficulties with this working schedule, since they often had problems remembering where they had left off in the previous session. Consequently, we came up with a documentation tool the children could use to photograph their most important design choices and document the steps of their process. Our first prototype basically consisted of a GoPro camera attached to a structure: each time they wanted to archive their work, they would simply place their work in the station and take a picture. This was then uploaded to a folder on a basic PhP website. It was very helpful for two reasons. First, it created a space in the classroom where the children queued up to take their pictures, and, as a result, they intuitively began talking amongst themselves about their projects. Secondly, the archiving tool was practice-based, and made them think about their process as they worked on their projects. Subsequently, we built a second prototype, called Do·doc, adding new functionalities to the archive station, such as video, stop motion and sound recording capacities.
Design Education
Casey ReasThe concept behind Processing was to adapt design education and design ideas to a method of thinking and making using computer science, to create a coding system we felt was more approachable and accessible for people who are primarily visual. We had visual artists and designers, and even, to a lesser degree, architects, in mind as potential users.
Casey ReasThe design education that I received in Cincinnati in the 1990s was very much rooted in the Bauhaus, and what had happened in Basel in the 1970s, as well as at Yale, which had also been heavily influenced by Basel. My teachers had been trained in the same manner.
Mitch PaoneI think it kind of stems from how design education is going to work. Until it becomes generalized, if these things aren’t discussed within the classroom, especially in entry-level, or bachelor-level design education, then it isn’t going to have that much of an effect on the work. We have adopted a process in the studio that isn’t just a kind of theoretical discussion about stuff. We just make things. We know we have an objective and a goal. We just go out there and we make as much as possible.
Zach LiebermanI think you see also a lot of times when people wish to return to things that are very physical. You have experimentation with pen plotters, 3D printers, and laser cutters and things where there is a physical manifestation of a computational process. If you look at Instagram, you see videos of people doing calligraphy, you just see a hand drawing. It’s so lovely because we are surrounded by screens, and I think it is really important to be reminded of the hand. Personally, I feel that drawing is a really important part of our pedagogy at SFPC. We do a lot of drawing exercises, we do a lot of work on paper and I think it should be an important part of design education.
Design School
start
Zach LiebermanIn 2013, feelings were running high in New York, where I’m based. There is a really famous design school in the US named Cooper Union. Tuition had been free for a hundred years because they had this really large endowment. Then the board made a decision and suddenly they began charging high tuition fees, and students got really upset. They protested, and the prevailing feeling was that universities cost too much. All design schools [in the US] are very expensive, and Cooper Union’s being free to attend was a notable exception. In America, at that time, a lot of universities were building campuses in Dubai, or Shanghai, and you started to see these situations come up, and you didn’t really understand the economics. So I was really frustrated.
Jürg LehniI don’t think it is our place as artists and designers to be in awe of technology. I think that’s the wrong approach and not the right message. If anything, it should make us feel more humble, or friendly, or encourage us to be more approachable, not less. This goes back to what’s important in education. Technology is all around us, and it’s part of our everyday life. It’s part of our culture. I don’t think everyone will become a programmer. I feel that schools that want to reach that goal will probably fail. If a design school has the goal of having every student knowing how to program when they leave, I think it will fail, and it isn’t even a necessary achievement. Rather, I would say it is more about attaining a certain literacy about programming, and a capacity to work with programmers and understand them, and this takes an effort on both sides. Literacy is always both, right? You write and you read. One form of literacy is being able to cut through the bad examples. With every new technology, there’s always this phase of feeling awe, then we get bored, and then eventually, we start using it in a more meaningful way.
begin
Casey ReasIn the beginning, we were really making something for ourselves, to help us with our own work, to do our own sketching, something that we could use to teach. Honestly, my initial aim for the project, in addition to those two things I mentioned, was to initiate introductory coding classes within design schools everywhere.
school
Casey ReasPersonally, coming from a design program, I was frustrated that my professors didn’t have any interest in computation, and did not see what software could do and make possible when used as a medium for design. It was actually a goal of mine to show what was possible. When I was at design school, a program for digital design was launched, separate from graphic design, because the graphic design professors disdained computers. However, I think that the program only existed for a short time, before it kind of became one discipline. Consequently, I definitely set out to think about code as a future area of design, and wanted that to be a part of the design curriculum.
First-year Students
start
Ted DavisThen, I saw that Apple was going to kill Flash , and I quickly started trying to learn Processing . I switched to it for the spring semester course, but I was just barely ahead of the students. In 2013, we released basil.js for InDesign , which was based on Processing -style programming, because at that point we were regularly teaching Processing to our first-year students as a core input. I switched to p5.js last year with my students, realizing its potential for the future. There are a couple of other reasons why that’s an even easier language for them.
Ted DavisI got the chance to start teaching in 2010. Until then, ActionScript was our institute’s primary tool of choice for creative coding. When I did my Master’s here, we also spent one semester working with ActionScript. That was new to me, the fact that you could add this programming onto these devices, onto these shapes, and create this interaction. When I started teaching in the fall of 2010, I taught ActionScript to our first-year students.
first
Ted DavisThere are a couple of reasons. It took me a while to adopt p5.js , because Processing is amazing. I’ve been using it for years and there are so many libraries, which makes it this really rich tool. The first big reason was that, in the pending version 2.0 of basil.js , one of our contributors, Timo Rychert, was able to remove the “b.” that always had to be in front of all the functions. We always had to code using a “b.”, followed by the Processing function, and that made it basil.js code (to avoid conflicts with built-in InDesign functions). Consequently, you still had to convert Processing ’s Java syntax for basil.js ’ Java Script. When they figured out how to get rid of the “b.”, you were directly writing Java Script, that’s compatible with p5.js . As a result, p5.js and basil.js became really closely linked. Those are now the two tools that we’re teaching. Our first-year students now need to learn p5.js to create interactive elements in the browser, and then in the spring, they learn basil.js to carry that skill over into InDesign for multipage layout and typographic experiments based on data.
Ten-week Program
start
Zach LiebermanAs a result, some friends and I decided to get together and start a low-cost school, where we would publish the financial data and be completely transparent so you could go there rather than going for a two-year Master’s degree that would cost several thousand dollars. At SFPC, you can enroll in a ten-week program and get a feeling for what this medium is all about, without necessarily committing to spending a large amount of time or money. We do a ten-week program twice a year, along with shorter programs, and we have been running for seven years. For me, it was about creating a space for organic education around computation, and trying to teach what it feels like and how it can be used in the service of making poetry. The title, Poetic Computation, is about creating poetry through code.
Yehwan SongI learned to code from YouTube tutorials, because I wanted to make some stuff and didn’t know how to, so I just looked it up. It’s surprising how many resources there are on YouTube, especially for web programming. Consequently, when I started out, I didn’t have a tutor or any person who taught me to code line by line. After a while, I wanted to understand it better, especially the structure and history of coding. I then enrolled in a ten-week program, called the School for Poetic Computation, in New York. It’s made up of a combination of students coming from both art school and computer science backgrounds. I started to understand how to use code-based tools there.
curriculum
curriculum
Petr van BloklandThe idea of DesignDesign.Space is to offer a chance to do master’s level studies without accreditation. Since there is no diploma, it’s very flexible. We can adapt the curriculum to any length or subject that people want to do. It has been working nicely so far, not to the extent of being able to make a living out of it, but it helps.
course
learning
Erik van BloklandIn my opinion, learning how to code should be part of every course, be it journalism or medical studies. Computers are part of our lives: they are everywhere, even in our pockets. It’s super important to be able to reflect on your life and your practice, and to be able to build on or modify the things that are available to you.
first
Petr van BloklandThere are currently three pillars on which our work is based. The first is DesignDesign.Space, which covers education. We don’t hold back there and we have put several assignments online. Students come to us for paid courses if they need specific knowledge with feedback and routine discipline to finish their project.
course
Petr van BloklandTo answer your question about the future, I think that the designers who will survive are ones who are capable of putting themselves in a different state of mind. Of course, there should be talent, and taste, and one should have fun doing things. The hardest aspect to inculcate is entrepreneurship: is a design assignment a cost or an investment?
Students + Teachers
Sarah GarcinYes, in addition, we always worked with the students and teachers during the workshops to develop the software. This was partly due to our lack of budget, but it also enabled us to react quickly to student feedback. Do·doc now exists as a collaborative online tool and is widely accessible. For instance, because of the Coronavirus pandemic, teachers have asked us to add a chat function, so we continue to develop and improve it.
Raphaël BastideI think they are still behind. There is still a lot to be done. Regarding the French situation, we are behind in what we might have done, still, it is better than it was a decade ago. We need events, showcases, and foreign exchange students. I think the problem is inherently language-related. It is not easy for French universities and art schools to deal with English and welcome English-speaking students and teachers. It’s getting better, but a big part of the issue is that coding culture and all its requisite documentation is in English.
Teach Programming
first
Jürg LehniExactly, but you know, design by committee does not often result in the best design. I mean, when a network is truly open-source and everyone participates, it is designed by committee. So yeah, I think real diversity means we have lots of tools, and we use all of them. There should not just be one tool that everyone uses to teach programming. A few years back, there were so many other frameworks, and there were workshops offered for all of them: NodeBox, DrawBot , Cinder, vvvv, Max/MSP & Pure Data, to mention just a few. It felt like a very diverse culture with many things coexisting and even sometimes being used in combination with each other. Of course, they all still exist, but the atmosphere is very different now; p5.js and Processing have almost become synonymous with creative coding. It feels a bit ironic to me that a framework that puts diversity first could be seen as achieving the opposite effect within software culture itself.
method
Loraine FurterWe should also think about teaching methods: How do we teach programming in a design-specific way? We should integrate questions that transcend designing and coding itself, but without forgetting the core elements of graphic design.
Teaching Code
start
Casey ReasYou take an environment like Processing , which is just a text editor, versus a really extensive interface that has scripting capabilities. I think this goes all the way back to the precursors of multimedia environments, to things like Hypercard, which were environments where you would script on the elements; this, I believe, led to Macromedia Director , which was a whole generation’s primary environment for code work. In my view, the contemporary version of that is the Unity software, largely used within gaming programs. That’s one area, another is node-based coding platforms, things like Max, and there’s a lot of people who start teaching code with those kinds of node-based flow control programs. Then there’s the paradigm represented by Processing ’s pure text code.
Introduction to Coding
introduction
Casey ReasAnother thing that’s been really unexpected with Processing is that it was originally written as an university-level and art school-level introduction to coding for artists and designers, but lately it’s being used more and more in high schools and middle schools, at least in the United States. It’s oftentimes used in other areas as well, like in a mathematics class, for making visuals for math, or in a physics class, for small physics demos. So Processing has found its way into areas beyond our original expectations.
begin
Michael KryenbühlIt’s also about raising awareness about the possibilities, and it’s definitely a long-term commitment. In our experience, if you define a set up for the students that provides a basic introduction to coding and allows several paths or outputs, digital or physical ones, then, at a certain point, students actually begin considering using code for their projects and even have fun moving in that direction. It’s really nice to see students getting excited about code. Still, it is difficult to know exactly which teaching method is best to get them there. We just think that it’s really important to sit down with students at some point, work with them on their projects, and show them different approaches.
start
Sarah GarcinMy first introduction to coding was when I began art school in Rennes at the Ecole Européenne Supérieure d’Art de Bretagne (EESAB), I didn’t know how to code or even what programming was, but then I discovered that I really enjoyed coding and generating designs. When I started using HTML and CSS , I began to perceive new possibilities for graphic design.
Artists and Designers
course
Casey ReasI don’t think there are going to be any radical shifts regarding creative coding happening anytime soon. One thing that’s evolved over time is that our introductory class in coding for artists and designers, called Interactivity, is now a required course for all of our students. This has been the case since around 2006. Even if somebody wants to move into typography and specialize in print design, this class is a required part of the program.
Glossary
ActionScript was an object-oriented programming language originally developed by Macromedia Inc. (later acquired by Adobe Systems). It is influenced by HyperTalk, the scripting language for HyperCard. ActionScript was initially designed for controlling simple 2D vector animations made in Adobe Flash (formerly Macromedia Flash). Initially focused on animation, early versions of Flash content offered few interactivity features and thus had very limited scripting capability. Later versions added functionality, allowing for the creation of web-based games and rich web applications with streaming media (such as video and audio). Today, ActionScript is suitable for desktop and mobile development through Adobe Air, and can be used in some database applications, as well as in basic robotics, such as the Make Controller Kit.
Adobe Inc., originally called Adobe Systems Incorporated, is an American multinational computer software company. Incorporated in Delaware and head-quartered in San Jose, California, it has historically specialized in software for the creation and publication of a wide range of content, including graphics, photography, illustration, animation, multimedia/video, motion pictures and print. Adobe was founded in December 1982 by John Warnock and Charles Geschke. Flagship products include: Photoshop image editing software, Adobe Illustrator, a vector-based illustration software, Adobe Acrobat Reader and the Portable Document Format (PDF), along with a range of tools primarily for audiovisual content creation, editing and publishing.
Adobe After Effects is a digital visual effects, motion graphics, and compositing application developed by Adobe Inc. and used in the post-production process of filmmaking, animation, video games and television production. Among other things, After Effects can be used for keying, tracking, compositing, and animation. It also functions as a very basic non-linear editor, audio editor, and media transcoder.
Adobe Illustrator is a vector graphics editor and design program developed and marketed by Adobe Inc. Originally designed for the Apple Macintosh, development of Adobe Illustrator began in 1985.
Adobe InDesign is a desktop publishing and page layout designing software application produced by Adobe Inc. Graphic designers and production artists are the principal users, creating and laying out periodical publications, posters, and print media. It also supports export to EPUB and SWF formats to create e-books and digital publications, including digital magazines, and content suitable for consumption on tablet computers. In addition, InDesign supports XML, style sheets, and other coding markup, making it suitable for exporting content for use in digital and online formats.
Adobe Photoshop is a raster graphics editor developed and published by Adobe Inc. It was originally created in 1988 by Thomas and John Knoll. Since then, the software has become the industry standard not only in raster graphics editing, but in digital art as a whole. Photoshop can edit and compose raster images in multiple layers and supports masks, alpha compositing and several color models. Photoshop uses its own PSD and PSB file formats to support these features.
Adobe Shockwave (formerly Macromedia Shockwave) is a discontinued multimedia platform for building interactive multimedia applications and video games. Developers originate content using Adobe Director and publish it on the Internet. Such content could be viewed in a web browser on any computer with the Shockwave Player plug-in installed. MacroMind originated the technology; Macromedia acquired MacroMind and developed it further, releasing Shockwave Player in 1995. Adobe then acquired Shockwave with Macromedia in 2005. Shockwave supports raster graphics, basic vector graphics, 3D graphics, audio, and an embedded scripting language called Lingo.
In mathematics and computer science, an algorithm is a finite sequence of well-defined, computer-implementable instructions, typically to solve a class of specific problems or to perform a computation. Algorithms are used as specifications for performing calculations, data processing, automated reasoning, and other tasks. Starting from an initial state and initial input, the algorithm’s instructions describe a computation that, when executed, proceeds through a finite number of well-defined successive states, eventually producing “output” and terminating at a final ending state. Algorithms are essential to the way computers process data. Many computer programs contain algorithms that detail the specific instructions a computer should perform—in a specific order—to carry out a specified task.
Apple Inc. is an American multinational technology company that specializes in consumer electronics, computer software, and online services. Apple was founded by Steve Jobs, Steve Wozniak, and Ronald Wayne in 1976 to develop and sell Wozniak’s Apple I personal computer. It was incorporated by Jobs and Wozniak as Apple Computer, Inc. in 1977, and sales of its computers, including the Apple II, grew quickly. They went public in 1980 to instant financial success. Over the next few years, Apple shipped new computers featuring innovative graphical user interfaces, such as the original Macintosh.
An API is a set of defined rules that explain how computers or applications communicate with one another. APIs sit between an application and the web server, acting as an intermediary layer that processes data transfer between systems.
Arduino is an open-source electronics platform based on easy-to-use hardware and software. Arduino boards are able to read inputs—light on a sensor, a finger on a button, or a Twitter message—and turn it into an output: activating a motor, turning on an LED, publishing something online. You can tell your board what to do by sending a set of instructions to the microcontroller on the board. To do so you use the Arduino programming language (based on Wiring), and the Arduino Software (IDE), based on Processing. All Arduino boards are completely open-source, empowering users to build them independently and eventually adapt them to their particular needs. The software, too, is open-source, and it is growing through the contributions of users worldwide.
Artificial intelligence (AI) is intelligence demonstrated by machines, as opposed to the natural intelligence displayed by humans and animals. Leading AI textbooks define the field as the study of “intelligent agents”: any system that perceives its environment and takes actions that maximize its chance of achieving its goals. Some popular accounts use the term artificial intelligence to describe machines that mimic “cognitive” functions that humans associate with the human mind, such as learning and problem solving. AI applications include advanced Web search engines, recommendation systems (used by YouTube, Amazon and Netflix), understanding human speech (such as Siri or Alexa), self-driving cars (e.g. Tesla), and competing at the highest level in strategic game systems (such as chess and Go).
Augmented reality is computer-generated content overlaid on a real world environment. AR hardware comes in many forms, including devices that you can carry and devices you wear, such as headsets, and glasses. Common applications of AR technology include video games, television, and personal navigation.
(Beginners’ All-Purpose Symbolic Instruction Code) is a family of general-purpose, high-level programming languages whose design philosophy emphasizes ease of use. The original version was designed by John G. Kemeny and Thomas E. Kurtz and released at Dartmouth College in 1964. They wanted to enable students in fields other than science and mathematics to use computers. At the time, nearly all computer use required writing custom software, which was something only scientists and mathematicians tended to learn.
basil.js is a simplified library aimed at designers. It brings scripting and automation into layout and makes computational and generative design possible from within InDesign. Additionally it also includes workflow improvements for data imports from various sources, indexing and complex document management.
C++ is a general-purpose programming language created by Bjarne Stroustrup in 1982 as an extension of the C programming language, or “C with Classes.” The language has expanded significantly over time, and modern C++ now has object-oriented, generic, and functional features in addition to facilities for low-level memory manipulation. It is almost always implemented as a compiled language, and many vendors provide C++ compilers, including the Free Software Foundation, LLVM, Microsoft, Intel, Oracle, and IBM, so it is available on many platforms. C++ was designed with an orientation toward system programming and embedded, resource-constrained software and large systems, with performance, efficiency, and flexibility of use as its design highlights.
Cascading Style Sheets (CSS) is a style-sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. The term cascading derives from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. This cascading priority scheme is predictable.
The Commodore C64 was a flagship personal computer product of the Commodore company, released in 1982. It was largely recognized as the highest-selling personal computer model of all time, with between 10 and 17 million units sold (according to available estimates). The Commodore C64 was an 8-bit home computer with 64 kB of RAM. It ran on a Commodore BASIC operating system and had a VIC-II graphics card, an external 170 K floppy drive, ports for two joysticks, and a cartridge port. In its time, the Commodore C64 stood out from its competitors in terms of both sound and graphics, with multicolored sprites and three-channel sound that provided what was, for that era, cutting-edge technology. The ability to play Commodore games on the system was only part of the appeal, with a variety of business uses also built into the early computing system.
The Commodore VIC-20 / or VC-20 (known as the VC-20 in Germany and the VIC-1001 in Japan) is an 8-bit home computer that was sold by Commodore Business Machines. The VIC-20 was announced in 1980, roughly three years after Commodore’s first personal computer, the PET. The VIC-20 was the first computer of any description to sell one million units.
A database is an organized collection of structured information, or data, typically stored electronically in a computer system. A database is usually controlled by a database management system (DBMS). Together, the data and the DBMS, along with the applications that are associated with them, are referred to as a database system, often shortened to just database. Data within the most common types of databases in operation today is typically modeled in rows and columns in a series of tables to make processing and data querying efficient. The data can then be easily accessed, managed, modified, updated, controlled, and organized. Most databases use structured query language (SQL) for writing and querying data.
DrawBot is a powerful, free application for MacOSX that invites you to write simple Python scripts to generate two-dimensional graphics. The built-in graphics primitives support rectangles, ovals, (Bézier) paths, polygons, text objects and transparency. DrawBot is an ideal tool for teaching the basics of programming. Students get colorful graphic treats while becoming familiar with variables, conditional statements, functions, etc. Results can be saved in a selection of different file formats, including high resolution, scaleable PDF, SVG, movie, PNG, JPEG and TIFF. DrawBot is written in Python. The DrawBot project started in 2003 as a program named DesignRobots, written for a Python workshop at the TypoTechnica conference. Since then the application evolved into a Cocoa application with a powerful API and image export functionality. It has proven itself as a key part of the curriculum at the Royal Academy in The Hague, and is developed by Just van Rossum, Erik van Blokland and Frederik Berlaen.
Using dual licensing, licensors can distribute software to licensees under a proprietary model as well as an open-source model, allowing the licensor to simultaneously leverage the advantages of both types of licenses.
EPUB is an e-book file format that uses the “.epub” file extension. The term is short for electronic publication and is supported by many e-readers, and compatible software is available for most smartphones, tablets, and computers. The EPUB format is implemented as an archive file consisting of XHTML files carrying the content, along with images and other supporting files. EPUB is the most widely supported vendor-independent XML-based e-book format. EPUB is a technical standard published by the International Digital Publishing Forum and supported by almost all hardware readers.
An e-reader, also called an e-book reader or e-book device, is a mobile electronic device that is designed primarily for the purpose of reading digital e-books and periodicals. Any device that can display text on a screen may act as an e-reader; however, specialized e-reader devices may optimize portability, readability, and battery life for this purpose. Their main advantages over printed books are portability. An e-reader is capable of holding thousands of books while weighing less than one book. Many e-readers use the Internet through Wi-Fi and the built-in software can provide a link to a digital library or an e-book retailer, allowing the user to buy, borrow, and receive digital e-books.
Adobe Flash is a multimedia software platform used for production of animations, rich web applications, desktop applications, mobile apps, mobile games, and embedded web browser video players. Flash displays text, vector graphics, and raster graphics to provide animations, video games, and applications. It allowed streaming of audio and video, and can capture mouse, keyboard, microphone, and camera input. Flash was initially used to create fully interactive websites, but this approach was phased out with the introduction of HTML5. Instead, Flash found a niche as the dominant platform for online multimedia content, particularly for browser games. Due to numerous security flaws, the use of Flash declined as Adobe transitioned to the Adobe Air platform. The Flash Player was deprecated in 2017 and officially discontinued at the end of 2020.
Fontographer, developed by James R. Von Ehr for the Mac and released in January 1986, was the first commercially available Bézier curve editing software for a personal computer. High quality fonts in PostScript format could be developed for a fraction of the cost of other existing methods, leading to the democratization of type design. For the first time, numerous self-taught type designers without substantial capital investment could produce fonts for professional use. Fontographer 2.0 was released eight months later, in the fall of 1986. In 1989, Fontographer 3.0 was released, featuring an auto-trace tool and automatic generation of hints for PostScript printer fonts.
In computer science, a for-loop (or simply for loop) is a control flow statement for specifying iteration, which allows code to be executed repeatedly. A for-loop has two parts: a header specifying the iteration, and a body which is executed once per iteration. The header often declares an explicit loop counter or loop variable, which allows the body to know which iteration is being executed. For-loops are typically used when the number of iterations is known before entering the loop. For-loops can be thought of as a shorthand for while-loops, which increment and test a loop variable.
Fortran is a general-purpose, compiled imperative programming language that is especially suited to numeric computation and scientific computing. It was originally developed by John Backus and IBM in the 1950s for scientific and engineering applications, and subsequently came to dominate scientific computing. It has been in use for over six decades in computationally intensive areas such as numerical weather prediction, finite element analysis, computational fluid dynamics, geophysics, computational physics, crystallography and computational chemistry.
A generative adversarial network is a class of machine learning frameworks. Two neural networks contest with each other in a game (in the form of a zero-sum game, where one agent’s gain is another agent’s loss). Given a training set, this technique learns to generate new data with the same statistics as the training set. For example, a GAN trained on photographs can generate new photographs that look at least superficially authentic to human observers, having many realistic characteristics.
Git is a software that tracks changes in any set of files. It is generally used for coordinating work among programmers who are collaboratively developing source code during software development. Its goals include speed, data integrity, and support for distributed, non-linear workflows (thousands of parallel branches running on different systems). Git was created by Linus Torvalds in 2005 for development of the Linux kernel, with other kernel developers contributing to its initial development. Since 2005, Junio Hamano has been the core maintainer. As with most other distributed version control systems, and unlike most client-server systems, every Git directory on every computer is a full-fledged repository with complete history and full version-tracking abilities, independent of network access or a central server. Git is free and open-source software distributed under GNU General Public License Version 2.
GitHub, Inc. is a provider of Internet hosting for software development and version control using Git. It offers the distributed version control and source code management (SCM) functionality of Git, plus its own features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, continuous integration and wikis for every project. Headquartered in California, it has been a subsidiary of Microsoft since 2018. GitHub offers its basic services free of charge. Its more advanced professional and enterprise services are commercial. Free GitHub accounts are commonly used to host open-source projects.
GitLab is a web-based DevOps lifecycle tool that provides a Git repository manager providing wiki, issue-tracking and continuous integration and deployment pipeline features, using an open-source license, developed by GitLab Inc. The open source software project was created by Ukrainian developers Dmitriy Zaporozhets and Valery Sizov. GitLab follows an open-core development model where the core functionality is released under an open-source (MIT) license while the additional functionality is under a proprietary license.
Glyphs is a Mac font editor that puts you in control, enabling you to quickly draw high-precision vectors, efficiently reuse shapes, and easily manage any number of letters, figures and symbols. Glyphs is a project of type designers and software developers Georg Seifert and Rainer Erich Scheichelbauer.
Google LLC is an American multinational technology company that specializes in Internet-related services and products, which include online advertising technologies, a search engine, cloud computing, software, and hardware. It is considered one of the big four technology companies along with Amazon, Facebook, and Apple. Google was founded in September 1998 by Larry Page and Sergey Brin while they were Ph.D. students at Stanford University in California.
Google Docs is an online word processor included as part of the free, web-based Google Docs Editors suite offered by Google. Google Docs is accessible via an Internet browser as a web-based application and is also available as a mobile app on Android and iOS and as a desktop application on Google’s Chrome OS. Google Docs allows users to create and edit documents online while collaborating with other users in real-time. Edits are tracked by user with a revision history presenting changes. An editor’s position is highlighted with an editor-specific color and cursor and a permissions system regulates what users can do.
Google Sheets is a spreadsheet program included as part of the free, web-based Google Docs Editors suite offered by Google. The app allows users to create and edit files online while collaborating with other users in real-time. Edits are tracked by user with a revision history presenting changes.
HyperText Markup Language, better known as HTML, is the standard markup language for documents designed to be displayed in a web browser. It can be supported by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML can embed programs written in a scripting language such as JavaScript, which affects the behavior and content of web pages. Inclusion of CSS defines the look and layout of content. In 1980, physicist Tim Berners-Lee, a contractor at CERN, proposed and prototyped ENQUIRE, a system for CERN researchers to use and share documents. In 1989, Berners-Lee wrote a memo proposing an Internet-based hypertext system. Berners-Lee specified HTML and wrote the browser and server software in late 1990.
HyperCard is a software application and development kit for Apple Macintosh and Apple IIGS computers. It is among the first successful hypermedia systems predating the World Wide Web. HyperCard combines a flat-file database with a graphical, flexible, user-modifiable interface. HyperCard includes a built-in programming language called HyperTalk for manipulating data and the user interface. HyperCard is based on the concept of a “stack” of virtual “cards”. Each card contains a set of interactive objects, including text fields, check boxes, buttons, and similar common graphical user interface (GUI) elements. Users browse the stack by navigating from card to card, using built-in navigation features, a powerful search mechanism, or through user-created scripts. HyperCard was originally released in 1987 and was included free with all new Macintosh computers. It was withdrawn from sale in March 2004, having received its final update in 1998 upon the return of Steve Jobs to Apple. HyperCard runs in the Classic environment, but was not ported to Mac OS X.
HyperTalk is a discontinued highlevel, procedural programming language created in 1987 by Dan Winkler and used in conjunction with Apple Computer’s HyperCard hypermedia program by Bill Atkinson. Because the main target audience of HyperTalk was beginning programmers, HyperTalk programmers were usually called “authors” and the process of writing programs was known as “scripting”. HyperTalk scripts resembled written English and used a logical structure similar to that of the Pascal programming language.
Java is a high-level, class-based, object-oriented programming language that is designed to have as few implementation dependencies as possible. It is a general-purpose programming language intended to let application developers write once, run anywhere (WORA), meaning that compiled Java code can run on all platforms that support Java without the need for recompilation. The syntax of Java is similar to C and C++, but has fewer low-level facilities than either of them. The Java runtime provides dynamic capabilities (such as reflection and runtime code modification) that are typically not available in traditional compiled languages. As of 2019, Java was one of the most popular programming languages in use according to GitHub, particularly for client-server web applications, with a reported nine million developers.
JavaScript is a lightweight, interpreted, object-oriented language with first-class functions, and is best known as a scripting language for Web pages, but it’s used in many non-browser environments as well. It is a prototype-based, multi-paradigm scripting language that is dynamic, and supports object-oriented, imperative, and functional programming styles. JavaScript runs on the client side of the web, which can be used to design/program how the web pages behave on the occurrence of an event. The basic syntax is intentionally similar to both Java and C++ to reduce the number of new concepts required to learn the language.
Kinect is a line of motion-sensing input devices produced by Microsoft and first released in 2010. The technology includes a set of hardware originally developed by PrimeSense, incorporating RGB cameras, infrared projectors and detectors that map depth through either structured light or time of flight calculations, and a microphone array, along with software and artificial intelligence from Microsoft to allow the device to perform real-time gesture recognition, speech recognition and body skeletal detection. This enables Kinect to be used as a hands-free natural user interface device to interact with a computer system.
Kinetic typography—the technical name for “moving text” or “motion typography”—is an animation technique mixing motion and text to express ideas using video animation.
LaTeX, pronounced “Lah-tech” or “Lay-tech,” is a high-quality typesetting system; it includes features designed for the production medium-to-large technical or scientific documents but it can be used for almost any form of publishing. LaTeX is available as free software.
In computer science, a library is a collection of non-volatile resources used by computer programs, often for software development. These may include configuration data, documentation, help data, message templates, pre-written code and subroutines, classes, values or type specifications. A library is also a collection of implementations of behavior, written in terms of a language, that has a well-defined interface by which the behavior is invoked. Library code is organized in such a way that it can be used by multiple programs that have no connection to each other, while code that is part of a program is organized to be used only within that one program. The value of a library lies in the reuse of standardized program elements. When a program invokes a library, it gains the behavior implemented inside that library without having to implement that behavior itself. Libraries encourage the sharing of code in a modular fashion and ease the distribution of the code.
Lingo is a verbose object-oriented scripting language developed by John H. Thompson for use in Adobe Director (formerly Macromedia Director). Lingo is used to develop desktop application software, interactive kiosks, CD-ROMs and Adobe Shockwave content. Lingo is the primary programming language on the Adobe Shockwave platform, which dominated the interactive multimedia product market during the 1990s.
The Linux kernel is a free and open-source, monolithic, modular, multitasking, Unix-like operating system kernel. It was conceived and created in 1991 by Linus Torvalds for his i386-based PC, and it was soon adopted as the kernel for the GNU operating system, which was created as a free replacement for UNIX. Since then, it has spawned a large number of operating system distributions, commonly also called Linux. Linux is deployed on a wide variety of computing systems, such as embedded devices, mobile devices (including its use in the Android operating system), personal computers, servers, mainframes, and supercomputers.
The MIT Media Lab promotes an interdisciplinary research culture that brings together diverse areas of interest and inquiry. Unique among other laboratories at MIT, the Media Lab comprises both a broad research agenda and a graduate degree program in Media Arts and Sciences. Faculty, students, and researchers work together on hundreds of projects across disciplines as diverse as social robotics, physical and cognitive prostheses, new models and tools for learning, community bioengineering, and models for sustainable cities. Art, science, design, and technology build and play off one another in an environment designed for collaboration and inspiration.
Machine learning is an application of artificial intelligence (AI) that provides systems the ability to automatically learn and improve from experience without being explicitly programmed. Machine learning focuses on the development of computer programs that can access data and use it to learn for themselves. The process of learning begins with observations or data, such as examples, direct experience, or instruction, in order to look for patterns in data and make better decisions in the future based on the examples that we provide. The primary aim is to allow the computers learn automatically without human intervention or assistance and adjust actions accordingly.
The Macintosh (generally referred to as a Mac since 1998) is a family of personal computers designed, manufactured, and sold by Apple Inc. (originally Apple Computer, Inc.) since January 1984. The original Macintosh is the first successful mass-market all-in-one desktop personal computer to have featured a graphical user interface, built-in screen, and mouse. Apple sold the Macintosh alongside its popular Apple II, Apple IIGS, Apple III, and Apple Lisa families of computers until the other models were discontinued in the 1990s.
Adobe Director (formerly Macromedia Director) was a multimedia application authoring platform created by Macromedia and managed by Adobe Systems until its discontinuation in 2017. Director was the primary time-based editor on the Adobe Shockwave platform, which dominated the interactive multimedia product space during the 1990s. Originally designed for creating animation sequences, the addition of a scripting language called Lingo made Director a popular choice for creating CD-ROMs, stand-alone kiosks and internet video game content during the 1990s.
Material Design is a design language developed by Google in 2014. Expanding on the “cards” that debuted in Google Now, Material Design uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Max, also known as Max/MSP/Jitter, is a visual programming language for music and multimedia developed and maintained by San Francisco-based software company Cycling ’74. Over its more than thirty-year history, it has been used by composers, performers, software designers, researchers, and artists to create recordings, performances, and installations. The Max program is modular, with most routines existing as shared libraries. An application programming interface (API) allows third-party development of new routines (named external objects). Thus, Max has a large user base of programmers unaffiliated with Cycling ’74 who enhance the software with commercial and non-commercial extensions to the program.
Metafont is a description language used to define raster fonts. It is also the name of the interpreter that executes Metafont code, generating the bitmap fonts that can be embedded into PostScript. Metafont was devised by Donald Knuth as a companion to his TeX typesetting system.
Microsoft Corporation is an American multinational technology corporation which produces computer software, consumer electronics, personal computers, and related services. Its best known software products are the Microsoft Windows line of operating systems, the Microsoft Office suite, and the Internet Explorer and Edge web browsers. Its flagship hardware products are the Xbox video game consoles and the Microsoft Surface lineup of touch-screen personal computers.Microsoft was founded by Bill Gates and Paul Allen on April 4, 1975, to develop and sell BASIC interpreters for the Altair 8800. It rose to dominate the personal computer operating system market with MS-DOS in the mid-1980s, followed by Microsoft Windows.
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. Node.js lets developers use JavaScript to write command line tools and for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user’s web browser. Consequently, Node.js represents a “JavaScript everywhere” paradigm, unifying web-application development around a single programming language, rather than using different languages for server-side and client-side scripts.
Open-source software is software with source code that anyone can inspect, modify, and enhance. The term originated in the context of software development to designate a specific approach to creating computer programs. Today, however, the term “open source” designates a broader set of values. Open source projects, products, or initiatives embrace and celebrate the principles of open exchange, collaborative participation, rapid prototyping, transparency, meritocracy, and community-oriented development. Open-source licenses affect the way people can use, study, modify, and distribute software. In general, open-source licenses grant computer users permission to use open-source software for any purpose they wish. Some open-source licenses—sometimes referred to as “copyleft” licenses—stipulate that anyone who releases a modified open-source program must also release the source code for that program alongside it. Moreover, some open-source licenses stipulate that anyone who alters and shares a program with others must also share that program’s source code without charging a licensing fee for it.
OpenFrameworks is an open source C++ toolkit for creative coding, designed to assist the creative process by providing a simple and intuitive framework for experimentation. The code is written to be massively cross-compatible. OpenFrameworks supports five operating systems (Windows, OSX, Linux, iOS, Android) and four IDEs (XCode, Code::Blocks, and Visual Studio and Eclipse). OpenFrameworks is distributed under the MIT License. This gives everyone the freedom to use openFrameworks in any context: commercial or non-commercial, public or private, open or closed source. While many openFrameworks users give their work back to the community in a similarly free way, there is no obligation to contribute. OpenFrameworks is actively developed by Zach Lieberman, Theodore Watson, and Arturo Castro, with help from the OpenFrameworks community.
P5.js is a JavaScript library for creative coding created by Lauren Lee McCarthy in 2013. Its purpose is to make coding accessible and inclusive for artists, designers, educators and beginners. P5.js is free and open-source. To use the metaphor of a sketch, p5.js has a full set of drawing functionalities. However, one is not limited to a drawing canvas—you can visualize your whole browser page as a sketch pad, including HTML5 objects for text, input, video, webcam, and sound. P5.js is currently led/run?/maintained? by Qianqian Ye and Evelyn Masso.
p5.js’ collaborative live-coding VJ environment.
PHP is a general-purpose scripting language geared towards web development. It was created by Danish-Canadian programmer Rasmus Lerdorf in 1994. PHP originally stood for Personal Home Page, but it now stands for the recursive initialism PHP: Hypertext Preprocessor. PHP code is usually processed on a web server by a PHP interpreter implemented as a module, a daemon or as a Common Gateway Interface (CGI) executable. On a web server, the result of the interpreted and executed PHP code – which may be any type of data, such as generated HTML or binary image data – would form the whole or part of an HTTP response.
PageBot® is a scriptable page layout, vector graphics and typography environment that enables designers to create high quality documents in various print-ready and web-based formats. It is available as a Python library with multiplatform support based on Flat as well as a Mac OS X extension that uses DrawBot. The core library, tutorials and basic examples for PageBot are available under the MIT Open-Source license. PageBot is initiated and developed by Buro, Petr van Blokland and Claudia Mens.
Paged.js is a free and open source JavaScript library that paginates content in the browser to create PDF output from any HTML content. This means you can design works for print (e.g. books) using HTML and CSS.
Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and Bézier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.
Portable Document Format (PDF), is a file format developed by Adobe in 1993 to present documents, including text formatting and images, in a manner independent of application software, hardware, and operating systems. Based on the PostScript language, each PDF file encapsulates a complete description of a fixed-layout flat document, including the text, fonts, vector graphics, raster images and other information needed to display it. PDF files may contain a variety of content besides flat text and graphics, including logical structuring elements, interactive elements such as annotations and form-fields, layers, rich media (including video content), three-dimensional objects, and various other data formats.
PostScript is a page description language (PDL) that describes a page’s text and graphical content. It can be used to define the appearance of graphics and text for both screen and print. The language was developed by Adobe in 1984 and has since gone through many revisions and updates. Before PostScript was introduced, publishing systems relied on proprietary typesetting systems, which often caused incompatibilities between computers and printing systems. Adobe PostScript makes it possible to produce high-quality page content that can include text, images, and line art in a standard format compatible with multiple devices. PostScript (.PS) files will print out in the exact same way from any PostScript compatible printer. They can also be opened using Adobe Acrobat and will look consistently the same on Macintosh and Windows platforms. The evolution of PostScript led to the development of Adobe Acrobat, which creates PDF documents.
ProcessWire is a free and open-source content management system (CMS) and framework (CMF) written in the PHP programming language. ProcessWire is built around an API with usage and naming conventions similar to the JavaScript framework jQuery. The stated goal behind the API is to provide the level of accessibility and control to pages in a website that jQuery provides to the DOM. Content is managed either via the API or the web-based admin control panel. ProcessWire is largely used for development of websites, web applications, services, content feeds and related applications.
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts. Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology. There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping. Processing was initiated in Spring 2001 by Ben Fry and Casey Reas. At the time, Fry was a PhD candidate at the MIT Media Laboratory and Reas was an Associate Professor at the Interaction Design Institute Ivrea (IDII). Processing began as a personal initiative and it was developed over nights and weekends through 2003. MIT indirectly funded Processing through Fry’s graduate stipend and IDII indirectly funded Processing through Reas’s salary. Due to his research agreement with MIT, all code written by Fry during this time is the intellectual property of MIT.
Python is an interpreted, object-oriented, high-level programming language with dynamic semantics. Its high-level built-in data structures, combined with dynamic typing and dynamic binding, make it very attractive for Rapid Application Development, as well as for use as a scripting or glue language to connect existing components together. Python’s simple, easy-to-learn syntax emphasizes readability and therefore reduces the cost of program maintenance. Python supports modules and packages, which encourages program modularity and code reuse. The Python interpreter and the extensive standard library are available in source or binary form without charge for all major platforms, and can be freely distributed. Python was conceived in the late 1980s by Guido van Rossum at Centrum Wiskunde & Informatica (CWI) in the Netherlands as a successor to the ABC programming language, and it was first released in 1991 as Python 0.9.0. Python 2.0 was released in 2000. It introduced new features, such as list comprehensions and a garbage collection system using reference counting. Python 3.0 was released in 2008 and was a major revision of the language that is not completely backward-compatible.
RAWGraphs is an open source data visualization framework built with the goal of making the visual representation of complex data easy for everyone. Primarily conceived as a tool for designers and vis geeks, RAWGraphs aims at providing a missing link between spreadsheet applications (e.g. Microsoft Excel, Apple Numbers, OpenRefine) and vector graphics editors (e.g. Adobe Illustrator, Inkscape, Sketch). The project, led and maintained by the DensityDesign Research Lab (Politecnico di Milano) was released publicly in 2013.
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
Just van Rossum, Erik van Blokland and Tal Leming developed RoboFab, a Pythonic API to FontLab’s native objects. RoboFab was heavily inspired by RoboFog and their APIs are very similar. A simple toolkit for creating UIs in Python, DialogKit, was also created. All together, this allowed designers to port their old RoboFog scripts to RoboFab. The RoboFab package was distributed freely under an open-source license and worked in both Windows and Mac versions of FontLab. It had a pretty website with very complete documentation and a colorful font object map. RoboFab became popular among font makers and helped them create useful tools to get work done.
RoboFog is a Python-powered version of Fontographer produced by Petr van Blokland in the early 1990s. With Just van Rossum’s help, Van Blokland managed to compile Fontographer with a Python interpreter, and built an API so that the program became scriptable. RoboFog was very successful within its niche market. It included a small toolkit for creating custom UIs in pure Python. Users have a lot of fun with its features, and used it to build tools which were very useful for their workflows.
Written from scratch in Python with scalability in mind, RoboFont is a fully featured font editor with all the tools required for drawing typefaces. It provides full scripting access to objects and interface and a platform for building your own tools and extensions.
Scalable Vector Graphics (SVG) is an XML-based markup language for describing two-dimensional based vector graphics. It is a text-based, open Web standard for describing images that can be rendered cleanly at any size without loss of quality and is designed specifically to work well with other web standards including CSS, DOM, JavaScript, and SMIL. In essence, SVG is to graphics what HTML is to text. SVG images and their related behaviors are defined in XML text files, which means they can be searched, indexed, scripted, and compressed. Additionally, this means they can be created and edited with any text editor or with drawing software. SVG has been developed by the World Wide Web Consortium (W3C) since 1999.
Scriptographer is a scripting plug-in for Adobe Illustrator. It enables the user to extend Illustrator’s functionality through the use of the JavaScript language. Scriptographer allows the creation of mouse-controlled drawing tools, effects that modify existing graphics and scripts that create new ones.
Sketchbook (formerly StudioPaint, Autodesk SketchBook), is a raster graphics software app intended for expressive drawing and concept sketching. The software was first developed by Alias Systems Corporation as StudioPaint, before being acquired by Autodesk and then being spun out into an independent company, Sketchbook, Inc. Originally developed as commercial software, it evolved into a subscription model before eventually being made freeware for personal use.
Turbo Pascal is a dialect of the Pascal programming language which was sold by Borland International during the 1980s and 1990s for use with the MS-DOS and later Microsoft Windows operating systems. A few versions (1.0 and 1.1) were also released for Apple’s System 6 and System 7. It provided an Integrated Development Environment or IDE, which combined editor, program compiler and execution environments for developing, debugging, and compiling Pascal source code.
The concept can be traced back to William Grey Walter’s work in robotics in the 1940s which investigated complex behaviors in simple systems. Turtle robots are generally slow-moving with tight turning radiuses and can trace a design that shows their behavior over time. They make excellent teaching aides because their programmed output can be seen visually.
A type foundry is a company that designs and distributes typefaces. Before digital type design, type foundries manufactured and sold metal and wood typefaces for hand typesetting, and matrices for line-casting machines like the Linotype and Monotype, for letterpress printers. Today’s digital type foundries distribute typefaces created by type designers, who may either be freelancers, or employed by the foundry. Type foundries may also provide custom type design services for clients.
Unity is a cross-platform game engine developed by Unity Technologies, first announced and released in June 2005 by Apple as a Mac OS X exclusive game engine. The engine has since been gradually extended to support a variety of desktop, mobile, console and virtual reality platforms. It is particularly popular for iOS and Android mobile game development. The engine can be used to create three-dimensional (3D) and two-dimensional (2D) games, as well as interactive simulations.
User experience (UX) refers to the way a user interacts with and experiences a product, system or service. It includes a person’s perceptions of utility, ease of use, and efficiency.
User interface (UI) design is the design of interfaces for machines and software, such as computers, mobile devices and other electronic devices, with a focus on maximizing usability for the user.
A variable font is a font file that is able to store a continuous range of design variants. An entire typeface (font family) can be stored in such a file, with an infinite number of fonts, styles and widths available to be sampled. The variable font technology originated in Apple’s TrueType GX font variations. The technology was adapted to OpenType as OpenType variable fonts (OTVF) in version 1.8 of the OpenType specification. The technology was announced by Adobe, Apple, Google, and Microsoft in September 2016.
Virtual reality is a simulated experience that can be similar to or completely different from the real world. Applications of virtual reality include entertainment (e.g. video games), education (e.g. medical or military training) and business (e.g. virtual meetings).
The Web Open Font Format is a font format for use in web pages. WOFF files are OpenType or TrueType fonts with format-specific compression applied and additional XML metadata added. The primary goals are to distinguish font files intended for use as web fonts from font files intended for use in desktop applications via local installation, and to reduce web-font latency when fonts are transferred from a server to a client over a network connection. The first draft of WOFF 1 was published in 2009 by Jonathan Kew, Tal Leming, and Erik van Blokland. Following the submission of WOFF to the World Wide Web Consortium (W3C) by the Mozilla Foundation, Opera Software and Microsoft in April 2010, the W3C commented that it expected WOFF to soon become the “single, interoperable [font] format” supported by all browsers. The W3C published WOFF as a working draft in July 2010. The final draft was published as a W3C Recommendation on 13 December 2012.
Web-to-Print, also referred to as Web2Print, W2P or Remote Publishing, does not just have one general definition. Many different processes, systems and software fall under this umbrella term. Web-to-Print combines the traditional way of producing print materials, as well as all other processes that take place online, like the creation and publishing process for example. All the following processes are part of Web-to-Print, from the editing of simple templates, uploading and generating print materials to database publishing.
Fig.